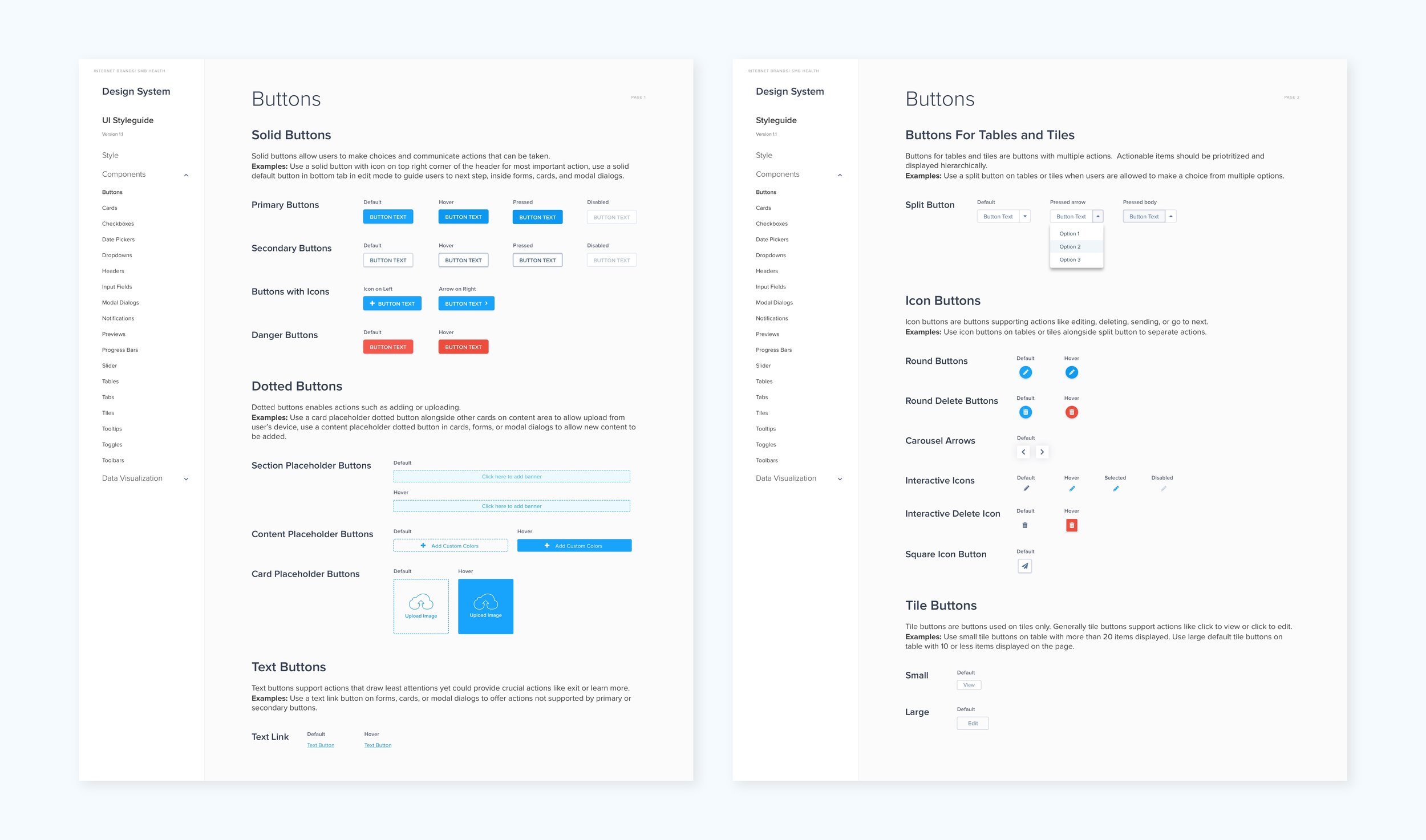
Demandforce® Design System
Enhance UI Library and deploy growth solutions
Overview
Internet Brands is an online media company that house five vertical markets and more than 100 brands. This design system is an initiative one person started only for the designers on SMB (Small to Medium Businesses) Health team. Now, with new questions being asked, it is taking a different direction and moving forward to the goal of becoming a full design system for the whole Health vertical.
About
Role
Project Status
Designer / Product Owner
Ongoing
Results & For the Next Version Release
• Nested symbols with full overrides ability that will help speed up designers’ workflow
• Ready to connect UI Library that syncs the latest version UI Kit with any sketch file
Project Goal
Long-term wise, the goal is to build a robust and live design system that could be applied for the whole Health vertical and used by cross-functional teams .
Some of the short-term goals are to have a usable, consistent style guide that defines UI elements and serves as the source of truth so that new comers (designers or developers) can work with confidence and ease.
Why pick up this project?
Because the current SMB Health team UI Kit is limited and not prioritized. As the team expands and projects get rolled out, UI inconsistencies will continue to be backlogged & creating more confusions to the users. This project is also very interesting on a personal level because when I first joined the team, as a new designer in the group I relied heavily on any style guide, pattern library, or UI kit given to me and was still unsatisfied with the way it was.
Tools and tactics I deployed
With the help of my amazing team, we created the first UI Library that could easily be linked to any project.
Using Abstract for version control
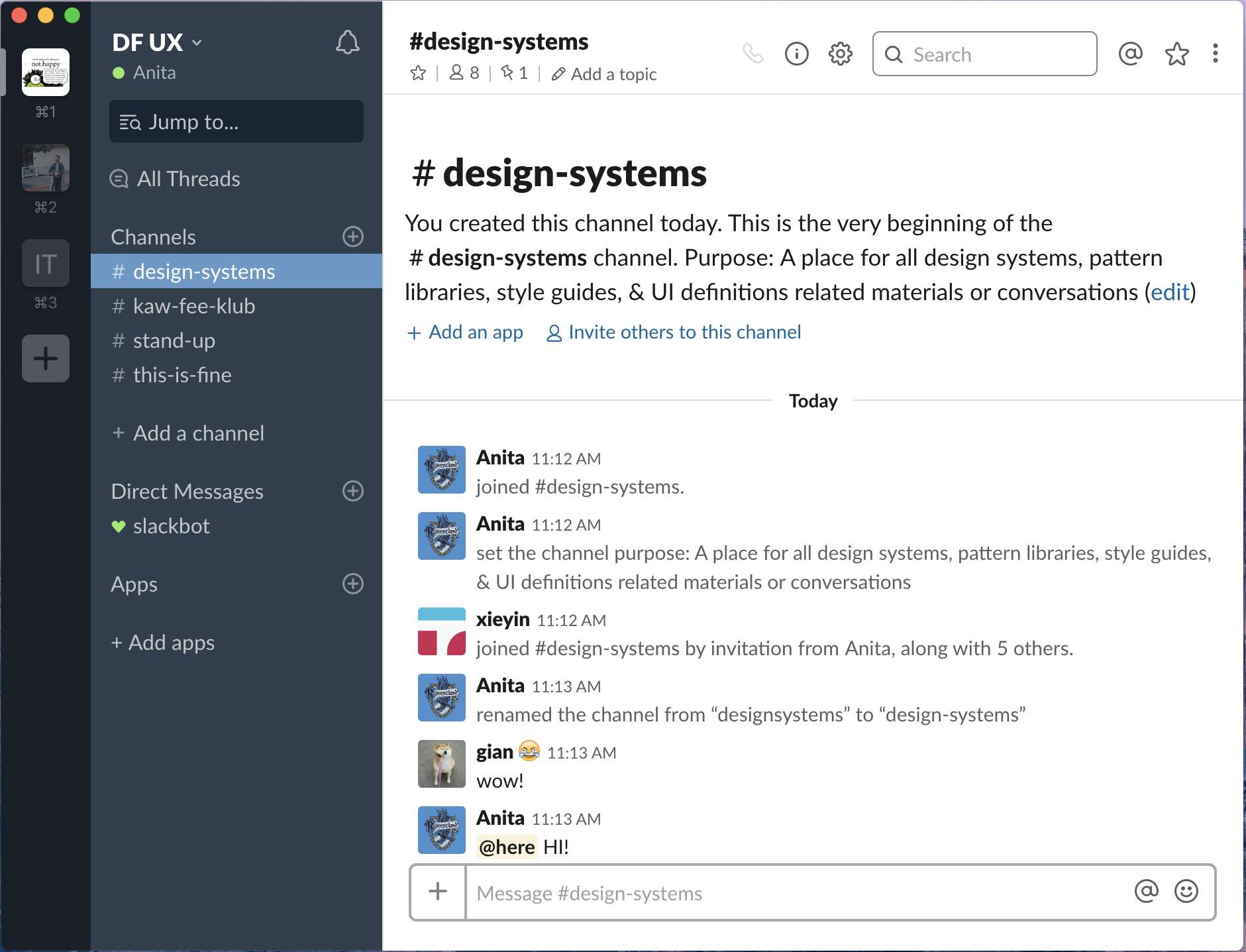
Making a designated space where team players can deposit their ideas, opinions, and knowledge on design systems they like or dislike
Some questions I asked:
1. Who are we building this design system for and why?
2. What are the time & effort required from each team player?
3. What kind of design system is right for the company and why?
4. How might we obtain buy-ins from higher management to prioritize this project on the official product roadmap?
Pain Points
Before taking over the project, our team relied on one shared Sketch file that was not easily accessible
What I did
• Interviews & research
Before taking over the project, I held interviews with designers that worked on maintaining the UI Kit & and uncovered that the project was never prioritized because the higher management team does not see the value in building a consistent design language. This is understandable, but as I took up the responsibility of maintaining the UI Kit, I also realized that advocating, promoting for a long-term solution would better help me align the vision among not only the team members but it would also help me obtain buy-ins from decision makers.
And when in doubt, I turned to the online design communities for guidance. For example: Brad Frost’s Atomic Design, InVision’s How to get executive buy-in, and Mckinsey’s publication of The Business Value of Design are all great sources to reference to whether in conversations or in search for solutions.
• Align the team & set up the logistics
I assembled all the designers on our team to agreed to a new 30 mins bi-weekly design stand-up specifically for design system so we can start tackling some of the current pain points people are experiencing on their day-to-day.
• Collaboration & Version Control
I can understand from the business’ perspective why the responsibility of maintaining a Style Guide or UI kit should be a solo mission. However, to reach the long-term goal of a live design system, this project requires all hands on deck including developers or even decision makers; therefore, I proposed the adoption of a new strategy which is to simply collaborate, to share duty, and to self assign responsibilities.
To ensure the progress, I asked the team members to agree to using version control tool, Abstract as the source of truth.
The “How Might We“ Questions:
I heard a lot of recurring pain points and issues that designers are running into when I was gathering ideas on how might we better improve the current UI kit, below are some of my favorite quotes that inspired & fueled the questions.
• How might we make the UI Kit a handy yet reliable tool to use now so that new designers won’t stray from the system or detach the symbols?
“I don’t know which kind of button can I use here, so I’ll just make my own this time.”
• How might we better control current and new UI elements and reach higher consistency throughout the whole platform?
“I center aligned the text in the button because I saw that it was a pixel off and wanted to fix it.”
IMPROVEMENTS
What I learned
• Collaboration is great
It is hard to just even start wrapping one’s head around how elements, icons, and tables can and should be categorized let alone having to maintain a whole UI Kit that is growing fast. Collaborating and delegating tasks to people who are great at completing them will save you time & produce better results!
• Promoting is key
Not everyone can nor should understand the benefit of having a consistent UI language across a dental software / patient management platform. Which is why it is extra important to let the words out & talk about it, bring it up in conversations with other PMs or developers so that when the time is right, the project can be picked up & slotted onto the almighty product roadmap.
• Version control is crucial
Without a tool like Abstract, we would still be stuck in conference room scratching our heads on trying to figure out a better way to collaborate while not losing the original file. Finding the right tool that works for your team & is within budget is a great first step!
How to track success & what’s next?
I plan to launch a qualitative research after we release the new version to observe how people are interacting with the new style guide.
A usability scale score will also be collected in the form of surveying after the release to measure experience & satisfaction.
Continue doing what is currently being done & obtaining more buy-ins from higher execs so that this project can be prioritized.