Demandforce® Intelligent Reviews
Product Design
Overview
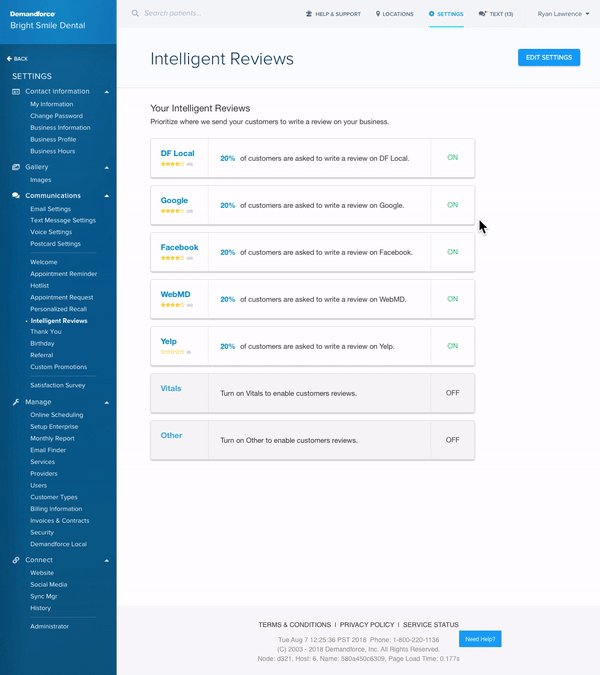
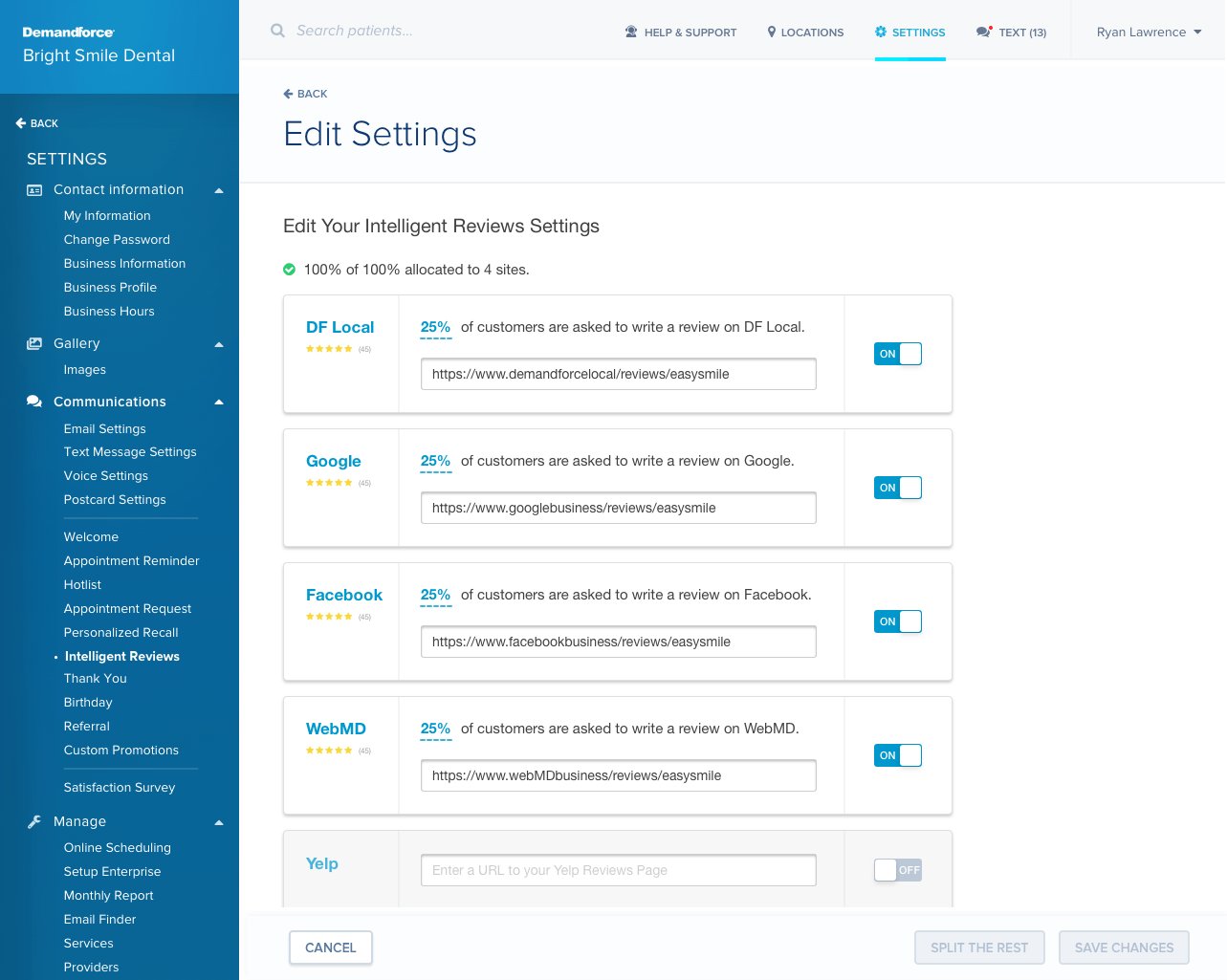
Intelligent Reviews is a feature in Settings on the Demandforce platform where a dentist, vet office, or a small to medium business owner can login and control how much of the reviews from customers are collected from 3rd party sites such as Yelp, WebMD, and DF Local (a Demandforce owned reviews site).
About
Role
Project Status
Product Designer
Live
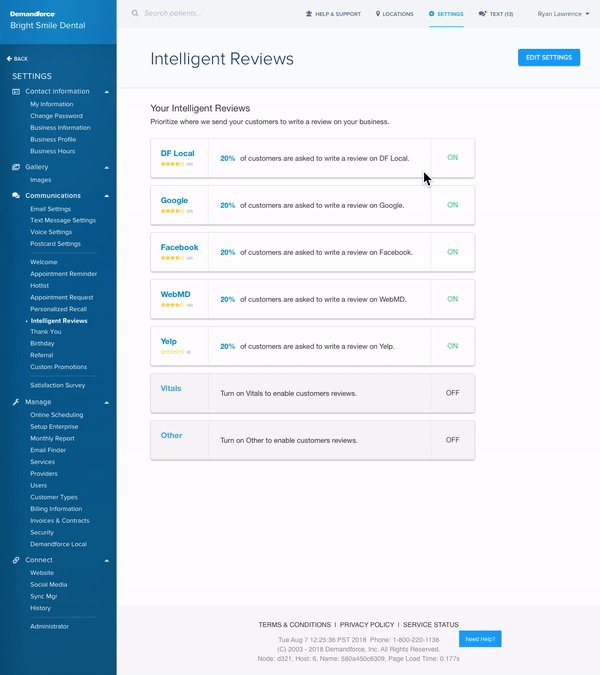
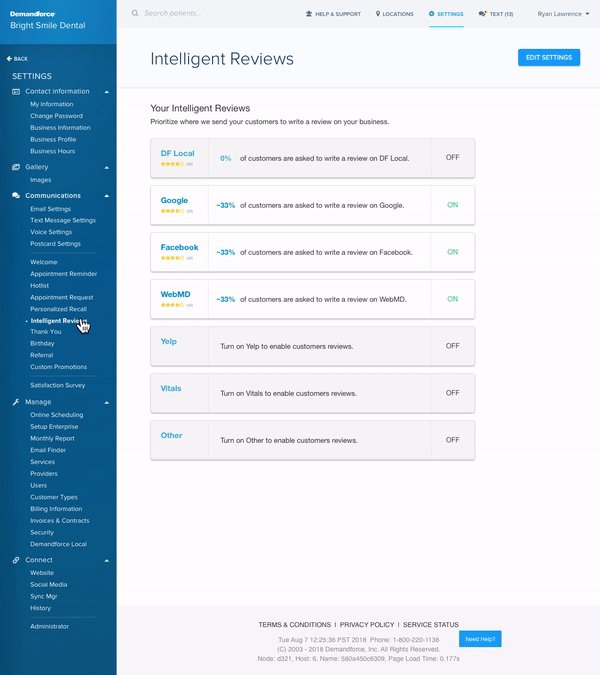
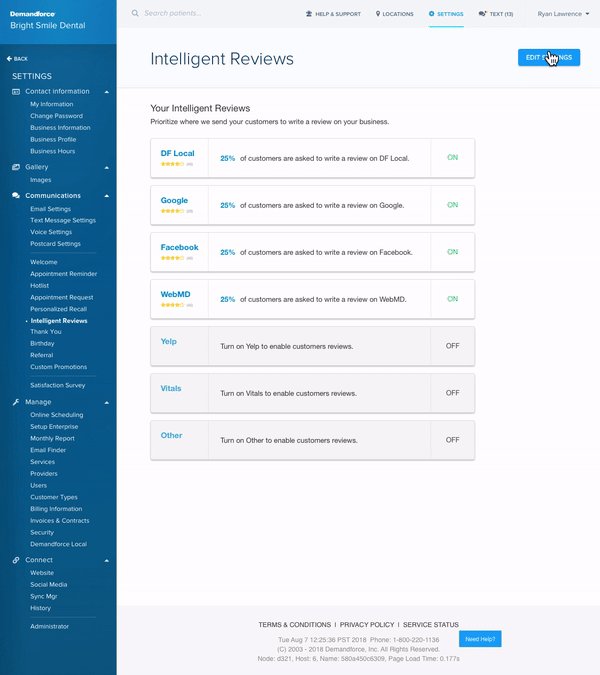
Results on Demo Account (Live)
Project Goal
To help users better prioritize where to send the customers to write a review for the business assuming this in turn will help businesses have more control over management of their reputation and thus boosting appointment booking rate & monthly revenue.
Why this project?
Demandforce is a platform focusing on helping small to medium businesses to boost their reputations and presence online. For a long time, the businesses have little flexibility in where they can send customers in order to receive reviews. The technology is there to track and display these good and bad reviews, however there is no control over how much of those reviews a user would like to get from each source.
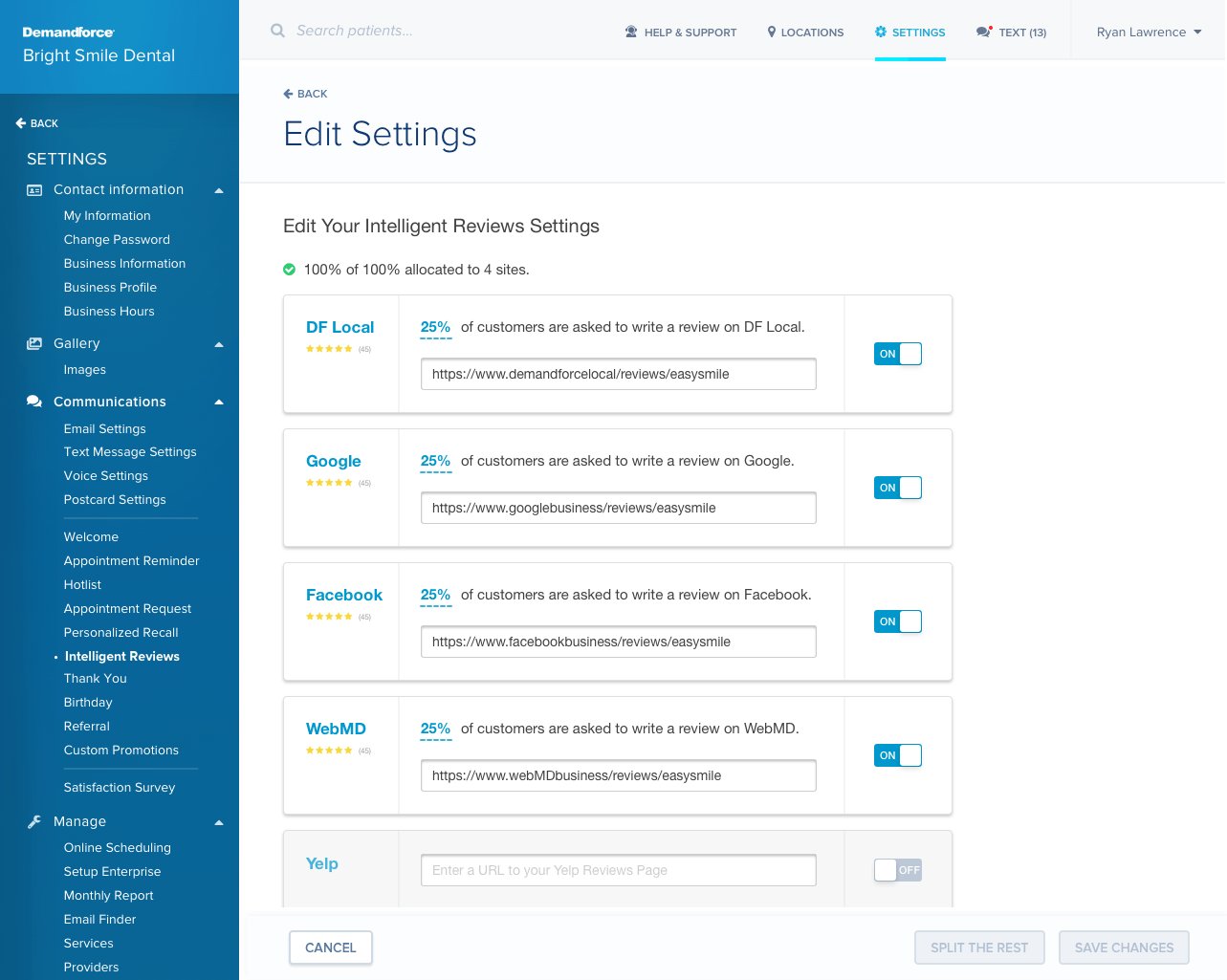
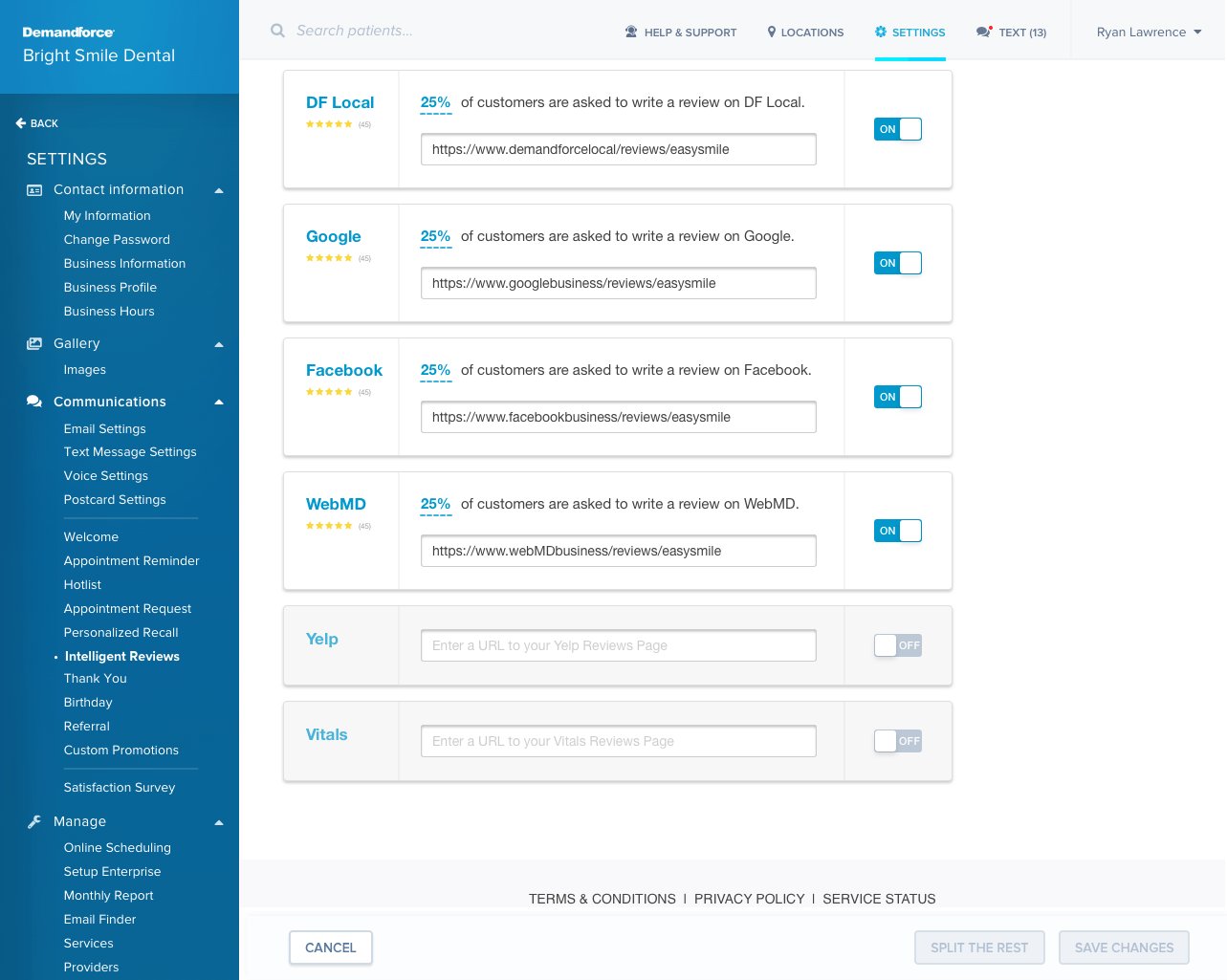
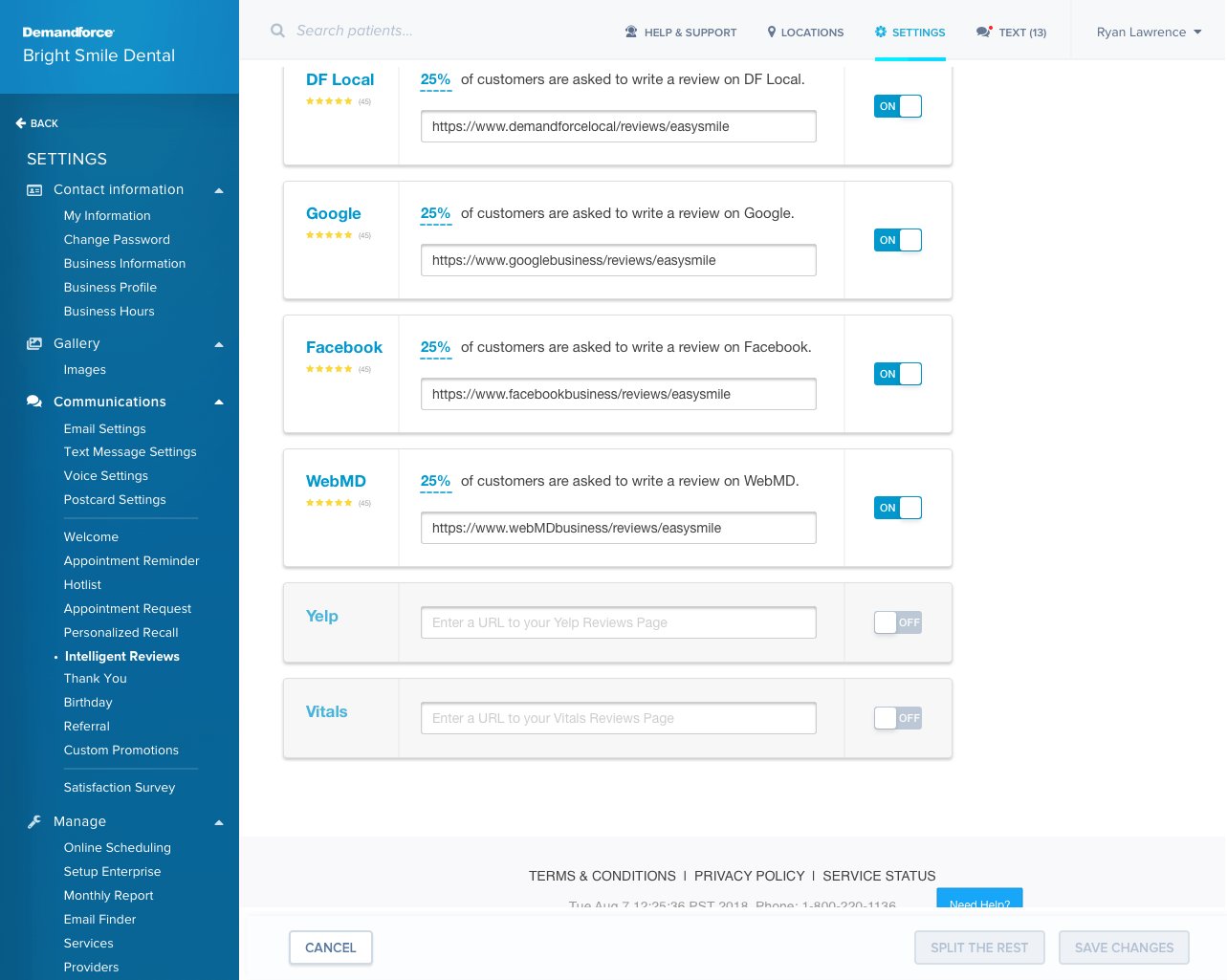
Giving the user controls on enabling a review site or disabling one, and the ability to split the percentage of reviews that goes to various sites will allow them to prioritize receiving reviews on the sites that are most trusted in their industry.
Prototype
Some questions I asked included:
1. What does the business or company gain from rolling out this update? Why are we doing this now?
2. What are some of the current pain points?
3. Any research, documentation, limitations discussed previously?
4. How do we define success? What is the success metrics?
Why ask questions?
When taking over a project or trying to solve problems of an existing feature, I always ask the questions above so people involved could paint a picture of what were the kinds of expectations stakeholders have as well as how much freedom and control I as a designer who is just coming on board may have throughout the course of the iterating process.
It is important to me that conversations can open up early on, naturally, and frequently; therefore, when I get a project like this I tend to choose working in high fidelity wireframes and rapid prototyping so that the team can have a visual to work off of, to generate more ideas, and to open up more conversations.
Journey Map
The first iteration of design left the developers with unanswered questions. As the project got picked up and prioritized on the 2018 roadmap, me and the team started looking into some of the questions presented in the previous version.
Dev Feedback & Tech Limitations
A few tech limitations & push backs made me re-examined the design & made changes that ultimately made the user experience better.
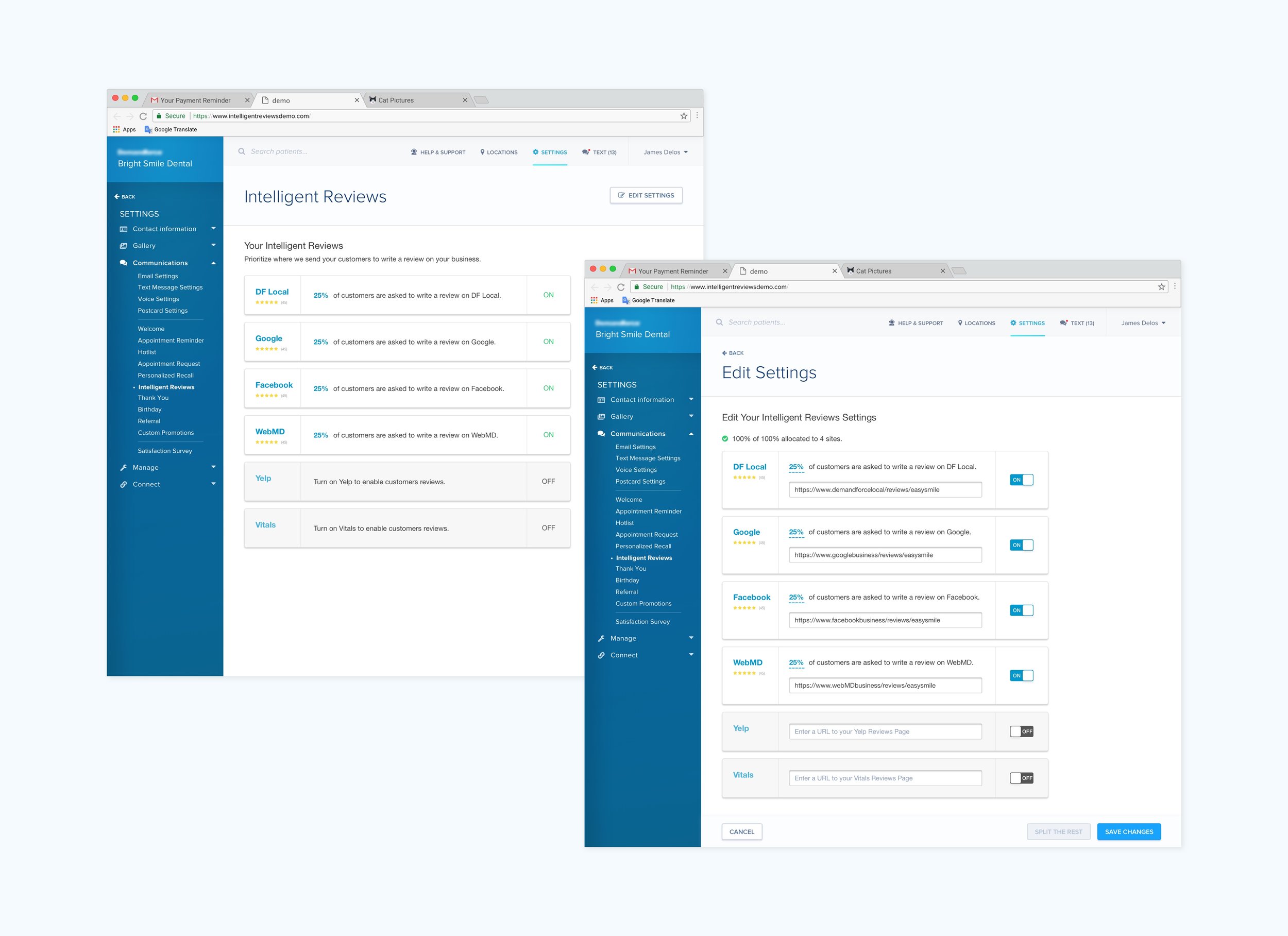
PROBLEM: After testing the first iteration design internally, one major pain point was that as a user it was difficult to get started because user was required to enter an URL first before turning on the toggle.
SOLUTION: After several discussion with developers to go over the technical limitations, we’ve confirmed that it was doable to eliminate that particular limitation within the scope of the project.
PROBLEM: Realizing that the footer cannot exist outside of the sticky bottom tab of CTA.
SOLUTION: Treat the footer as content layer same as the other elements such as containers or toggles on the page.
Above is an example of communication between developers, PM, and I when we were testing out different prototypes and versions of design on InVision.
I use Principle for UI animations alongside rapid prototyping process to convey my ideas quicker & more accurately to developers and project managers.
Above is an example of when I wanted to implement sticky bottom CTA tab & how scrolling should behave.
Personas
I worked with the personas created by our researcher to better understand who will be using the Intelligent Reviews feature the most. Looking at the tasks that are required of Pat and Chris to boost their businesses’ reputation helped us to better hone in on the interactions that were lacking before.
Existing Pain Points
Watch the demo again
and see if you can spot the changes.
Results
Using the site tracking tool, Pendo. I was able to track that the usage of Intelligent Reviews feature within the last 30 days from all external users (client accounts) was much greater than before the roll out.
Next Steps
Now that users have control over where to send their customers to leave reviews for their businesses, the next item on the product roadmap is how to show value of the feature in a tangible data visualization way.
Ongoing bug fixes and UX issues if uncovered, will continued to be documented, prioritized, and improved upon.
Advocating for micro-interactions such as loading state, page refreshes state, hover state, and success state to be prioritized so that the overall user experience is smoother & potentially reduce the cognitive load on the users.