Oscar Health App
Mobile & Web Design Case Study

Project Overview
Project Brief
Outline
Oscar is a digitally-savvy and technology-driven healthcare company. They’ve disrupted the market by providing health plans that are easy to understand, reinventing customer service, and ultimately designing a healthcare experience that works for people.
To expand on their services and make innovative treatment even more accessible to their users, Oscar is rolling out a mobile VR platform to treat anxiety, depression, phobias, and other forms of psychological trauma and chronic fear-based ailments.
Using just a mobile phone and Google Cardboard, users can experience new forms of healing in their homes.
The Problem
Incorporating MVP platform that allow users to personalize VR therapy sessions with features of current platform to drive a more connected patient experience.
Challenge
• Design constrained by limited access to professional health insurance personnel or Oscar health doctors
• Context and environmental considerations of products being used at home or office
Solutions
• Adding new features to Oscar mobile app allowing users to attend VR therapy session with their Oscar doctors remotely.
• Creating VR control page for doctor portal and giving doctors access to VR therapy appointments.
Target Audience
• Millennials
• Young Urban Professionals
Platforms
• Mobile App (iOS and Android) and Web
Skills
• User Research
• A/B Testing
• Mobile App Design
Deliverables
Project Overview Handout, Mi-Fi to Hi-Fi Prototypes, Mockups, Lo-Fi Wireframes, User Flows, User Interviews, Qualitative User Research Data and Analysis, Usability Test Plans, Competitive Analysis, Empathy Maps, Customer Journey Maps, Presentation
Tools
Sketch, Principle, Photoshop, Keynote, GoogleDrive, Slack
TimeLINE
2-week sprint
My Role
• Head of Information Architecture
• UX Design
• Visual Design Core
Team Members
Anita Chen
Cami Rose (Project Management)
Kelsey Egger (User Research)
Project Goals
1. Doctors
Creating a new feature for Oscar VR therapists to conduct remote VR therapy sessions with pre-existing patients through the Oscar doctor portal.
2 . Patients
Integrating an intuitive way for Oscar VR therapy patients to connect with their doctors and do sessions remotely through the pre-existing Oscar mobile app.
Research
User Personas
After user interviews, we separated the main target audience into two groups that can best be represented by the personas below:
Doctor
An Oscar provided doctor who exclusively works with Oscar patients. This doctor has already been conducting in office VR Therapy with User 2
Scenario
Doctor needs to initiate VR therapy session with patient through existing Oscar doctor portal
Patient
An existing Oscar member (the patient) who has already been seeing an Oscar doctor for in office VR therapy
Scenario
Patient needs to use mobile phone to access Oscar account and enter VR therapy session with his doctor
Customer Journey Map
Creating customer journey maps helped us identify user pain points during the process of attending therapy sessions.
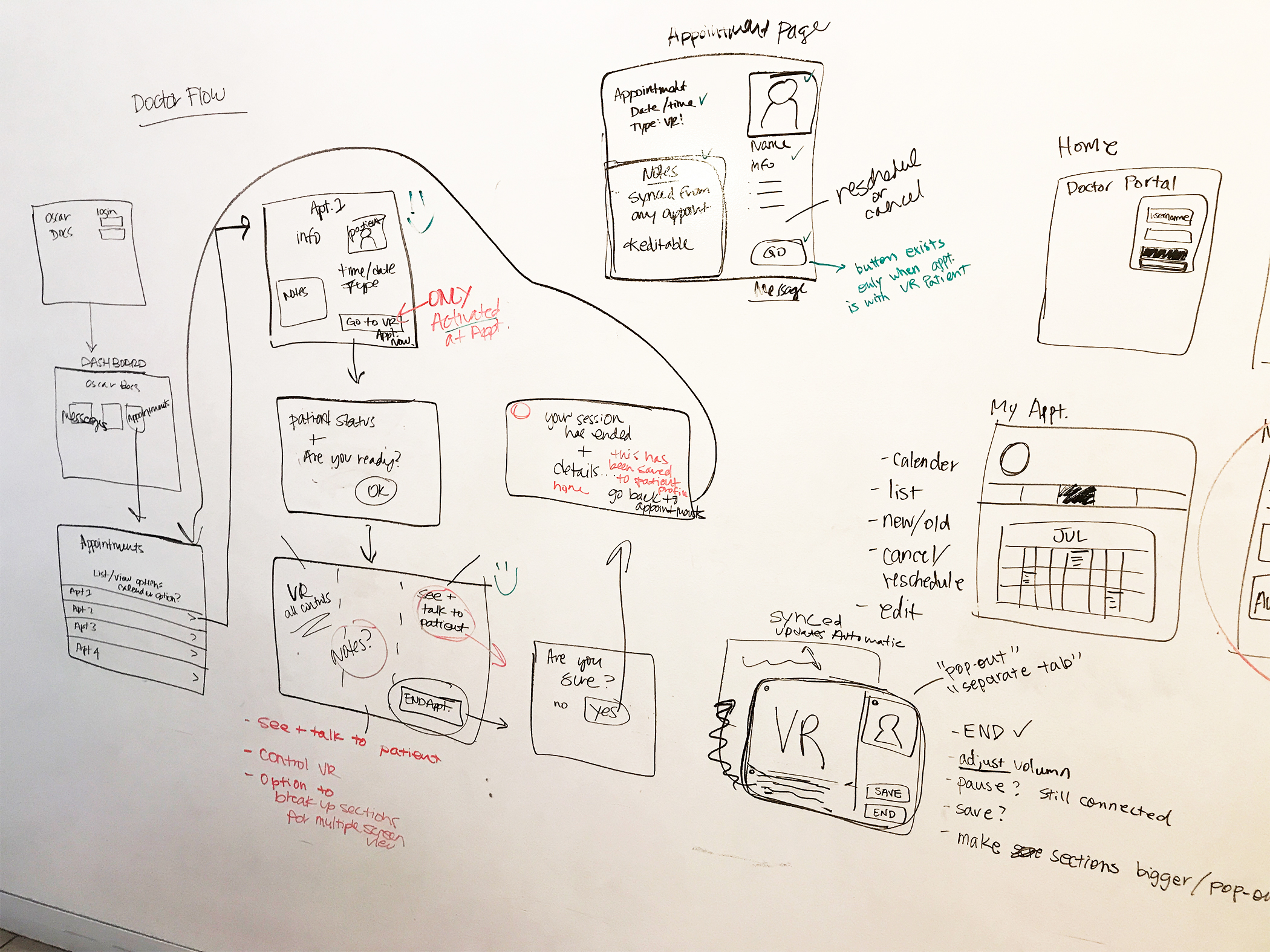
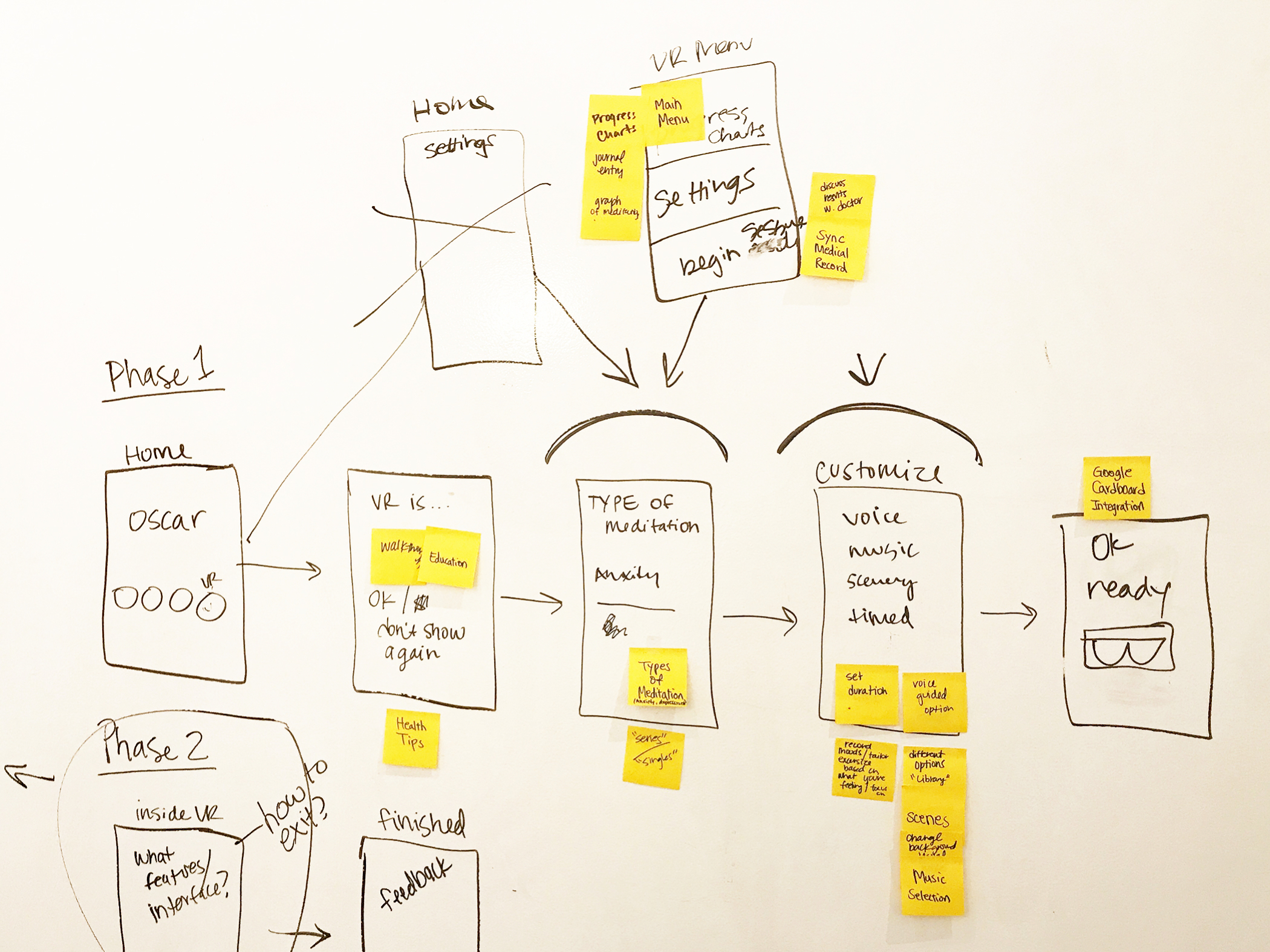
Sketching, Design Studio, & Feature Prioritization
Design studio is when the team get together in front of a whiteboard to brainstorm ideas. We have conducted total of two design studios.
With limited time we sketched, iterated, and identified the Minimum Viable Products for both patient and doctor users.


Doctor
Home / Dashboard
Appointment List
Message option
Appointment Detail
Mini Patient Profile
Doctor’s Notes
Message Option
VR Control Page
Progress Report
Patient
Patient Portal
Hot button for Appointments List
Appointments Information
Check In
Alert for Upcoming Appointment
Progress Report
Design Process
Wireframes (Doctor Portal)
We produced two different user flows both focused on the goal of implementing VR initiation process to the original Oscar doctor portal.
Version A
Concept A explored a route that allow doctors to:
1) Login
2) View Dashboard
3) Access Appointment list
4) Select patient
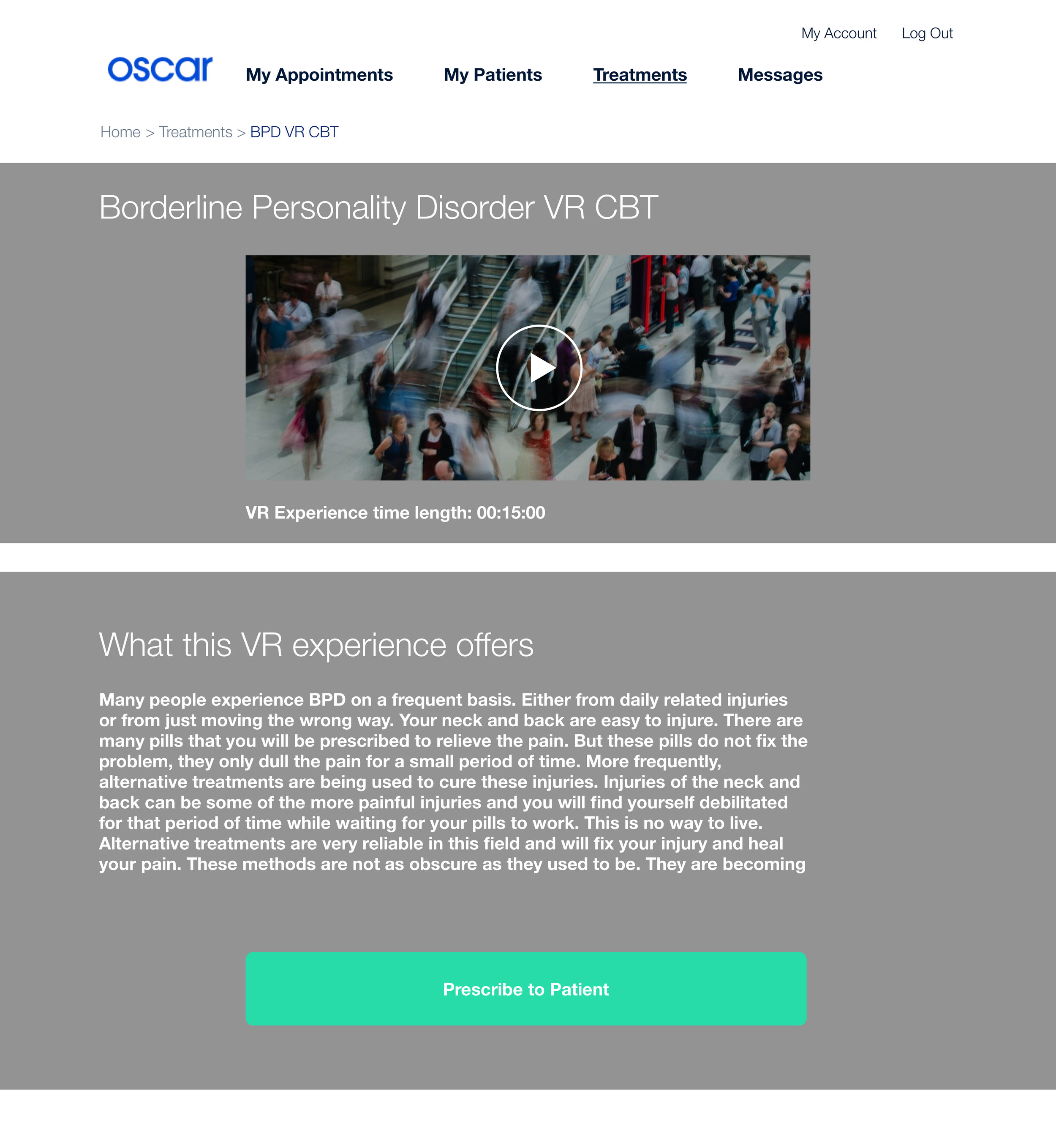
5) Select treatment
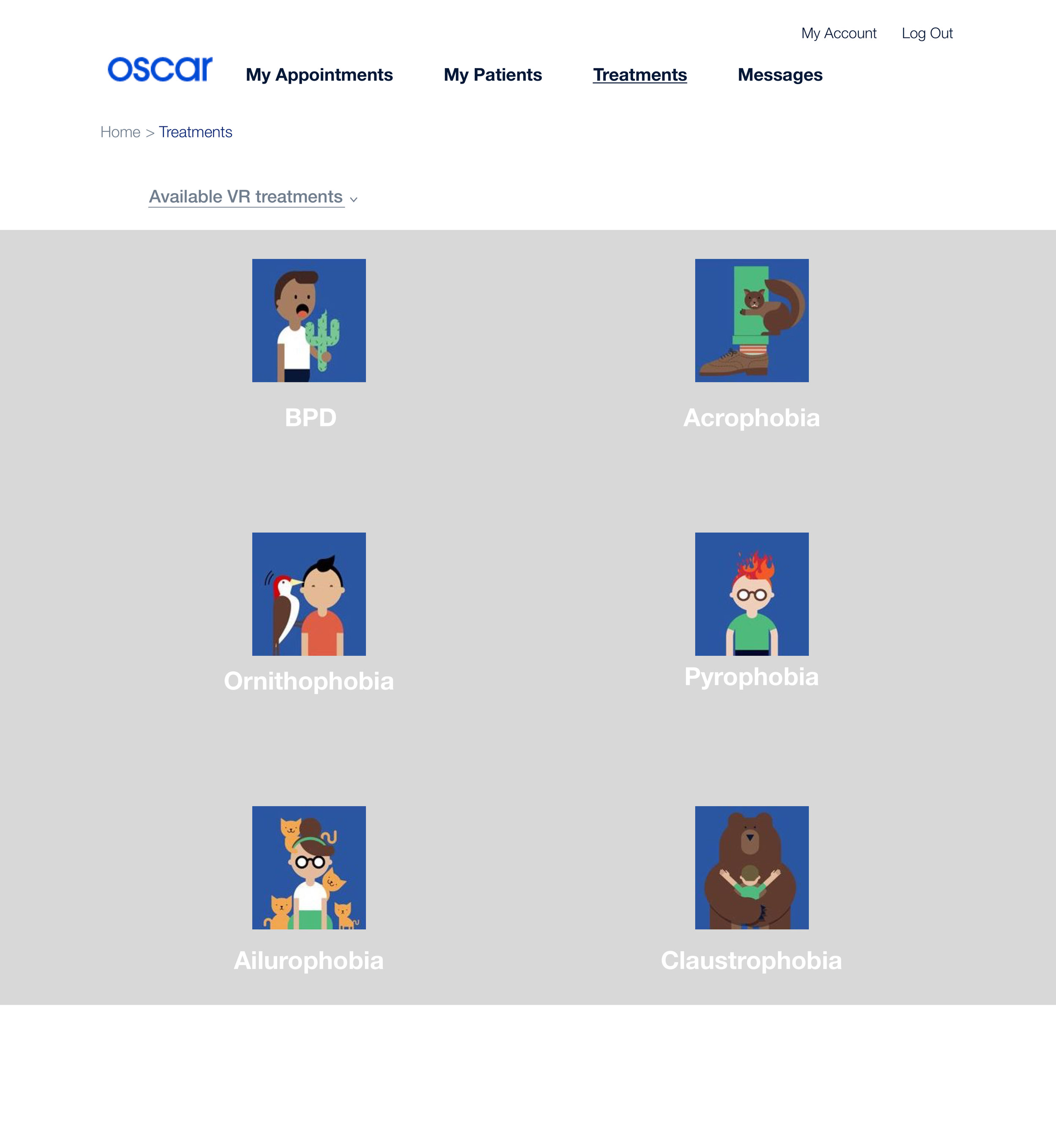
6) View available VR treatments
7) Prescribe treatment to patient
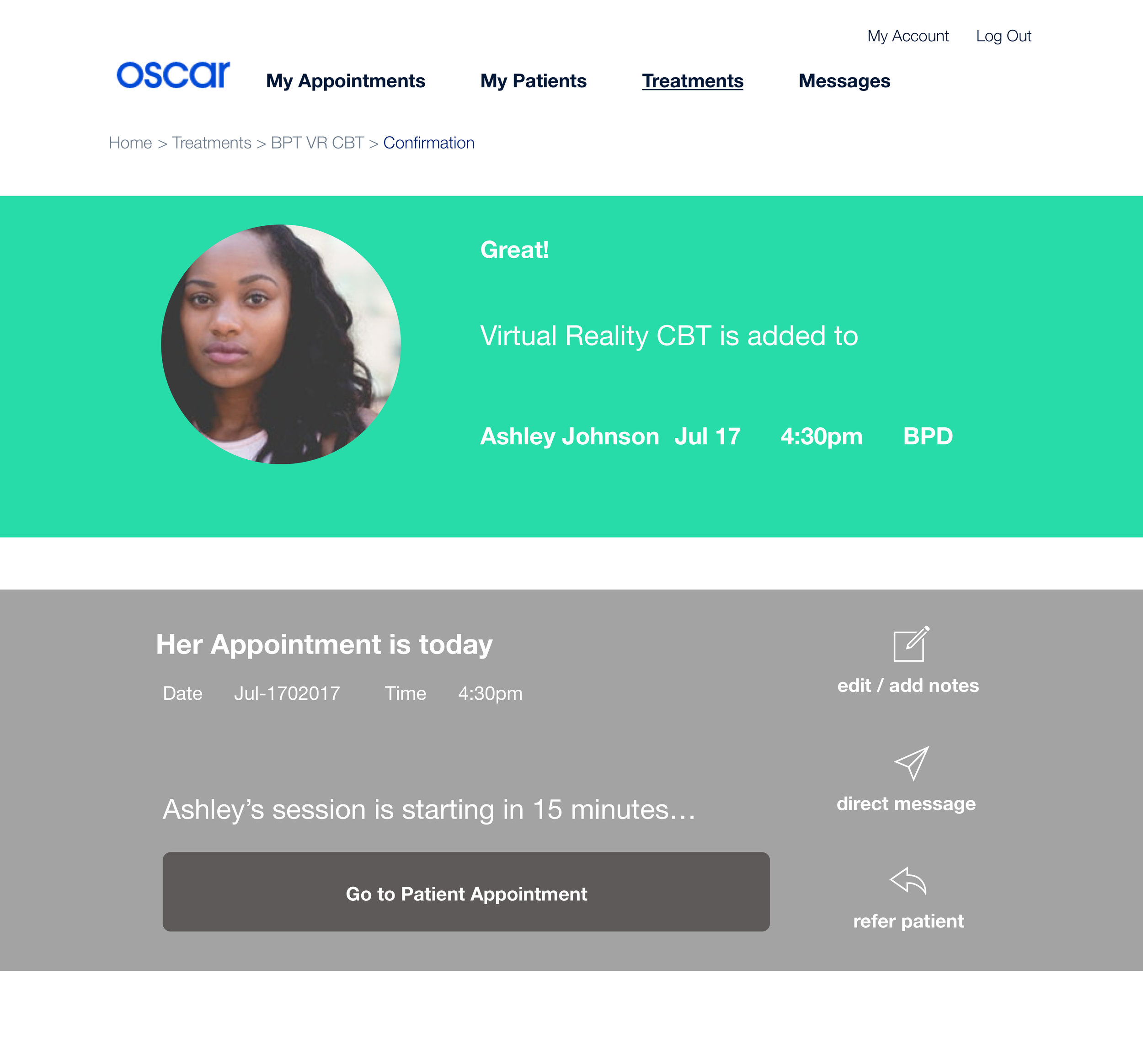
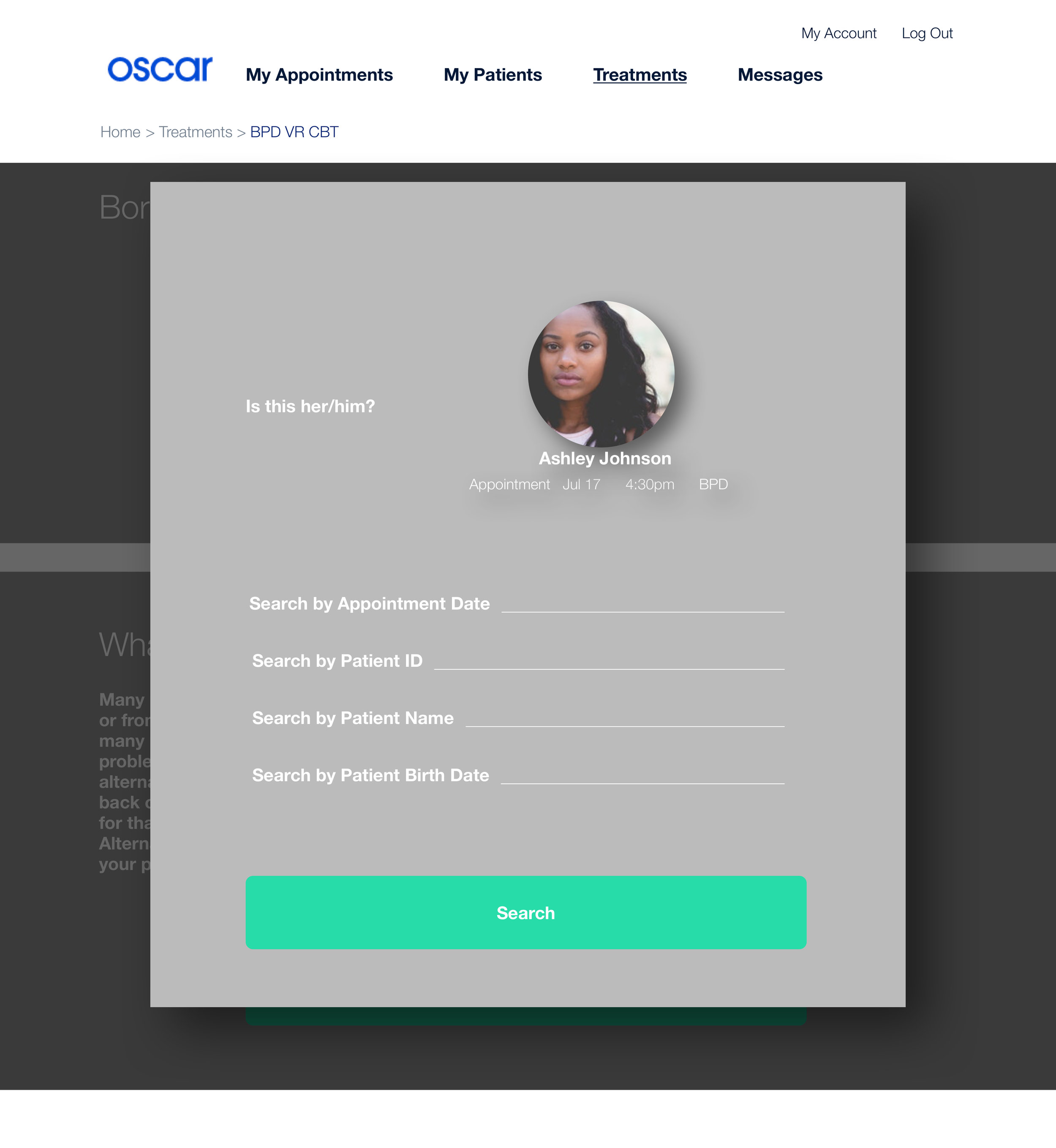
8) View patient profile
9) Search for patient
10) Start remote VR therapy session
11) Initiate, monitor, control VR therapy
12) End and save session
13)View session summary
Challenge:
The process turned out to be long and confusing for users. How to narrow it down to MVP was important.
Version B
The second concept (created by Kelsey Egger) explored the possibilities of:
1) Login to doctor portal
2) Select Messages, Appointments, or Patients Profiles
3) View appointments and patient detail
4) VR therapy control panel
5) End session
6) Session summary
Challenge:
It was unclear what was the best way to structure information on VR therapy control panel page.
A/B Testing
By conducting A/B Testing, we were able to iterate our wireframes of doctor portal and decide important features that need to be added.
We first printed out the wireframes and posted them on the wall, then we asked participants to walk through both flows and use post-its to give their feedback.
New User Flow
This new user flow synthesized the results from the data we'd obtained from A/B Testing and helped move the team forward to the final redesign of doctor portal.
Doctor Hi-Fi Prototype

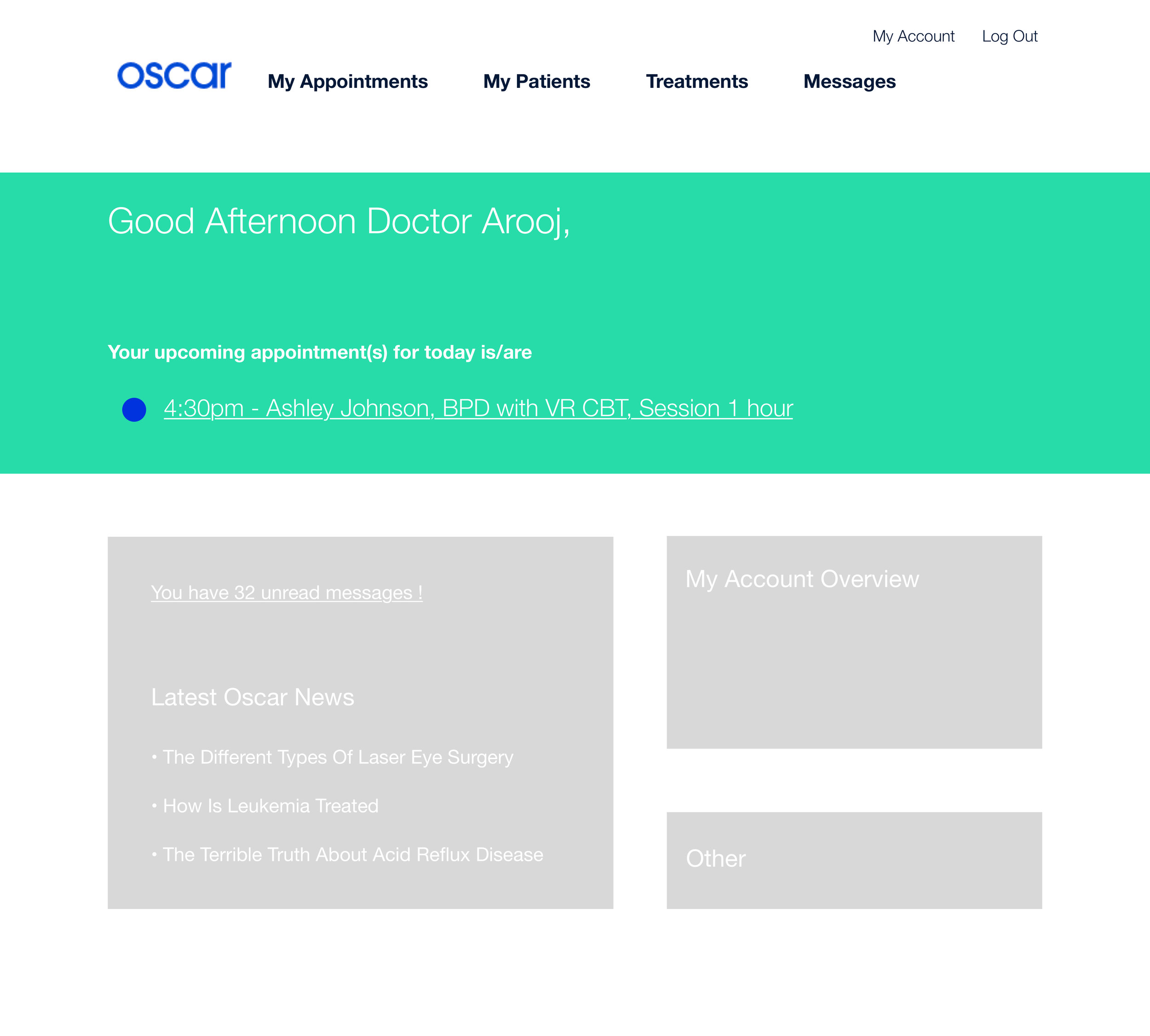
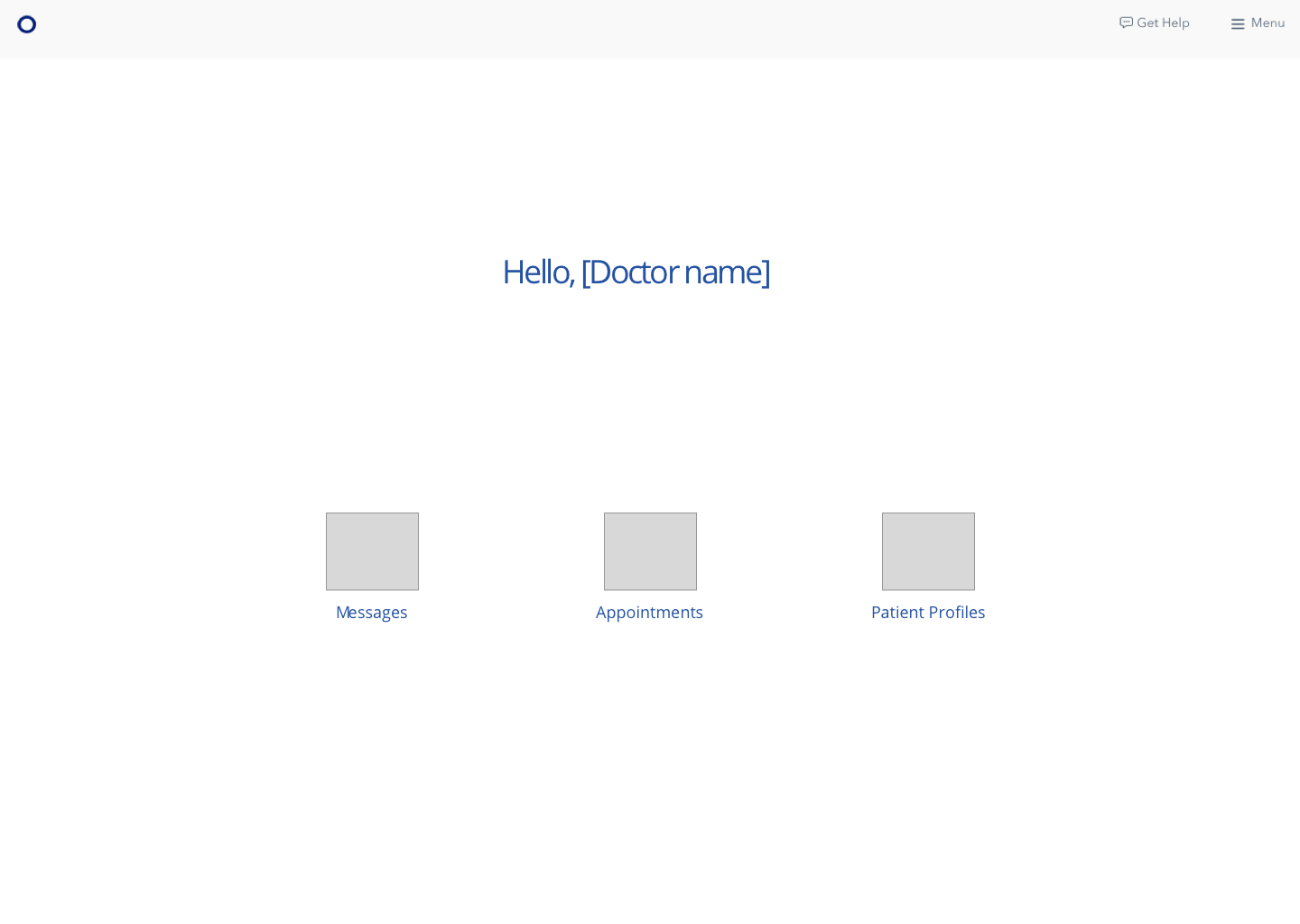
Home Page Features
- Focusing on keeping Oscar Home simple and minimalistic.
- Keeping MVP features: Messages, Appointments, and Patient Profiles helps users navigate quickly.
Value Proposition:
• Minimalistic layout
• Focus on MVP
• Following Oscar Brand Style Guide
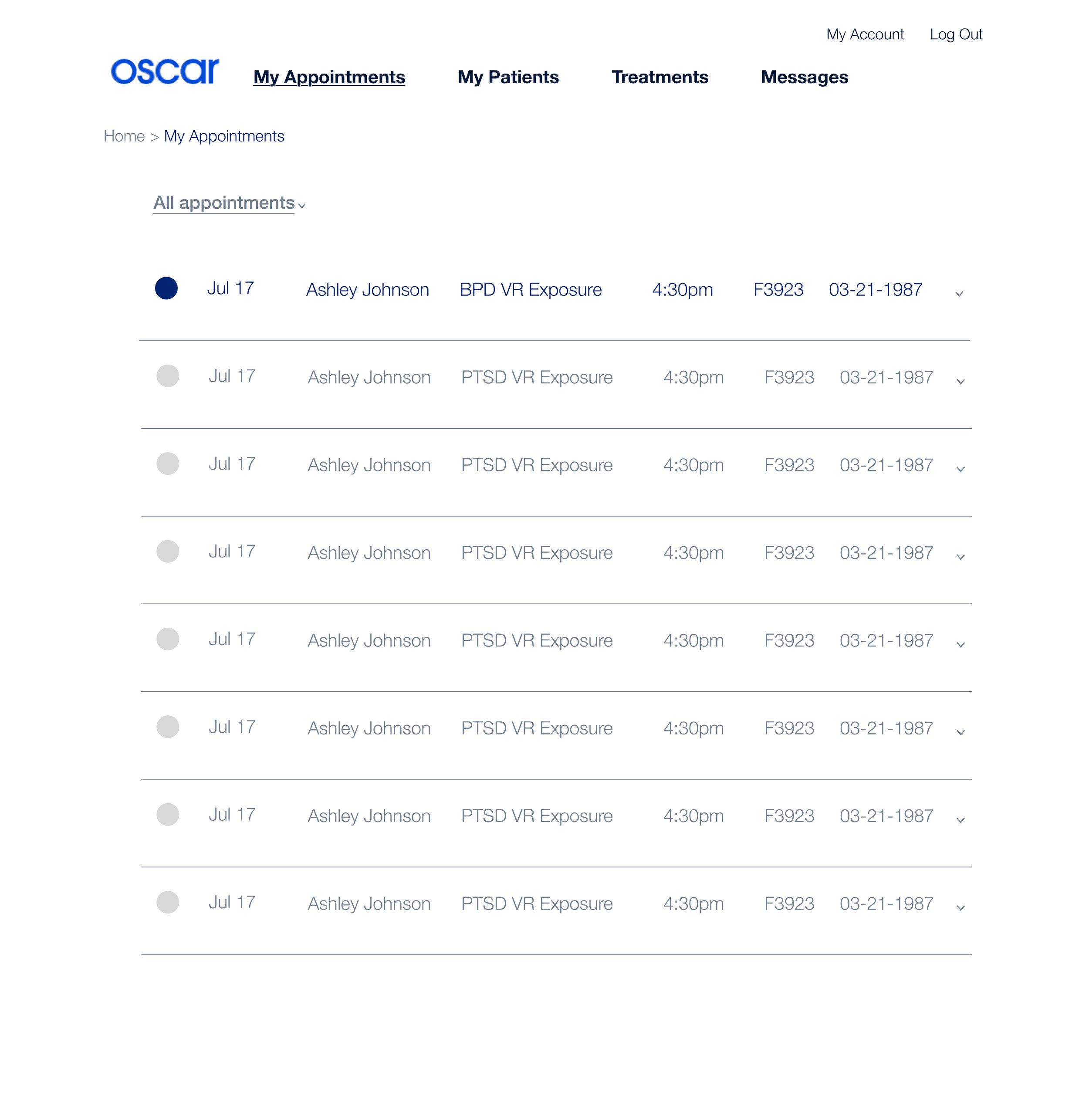
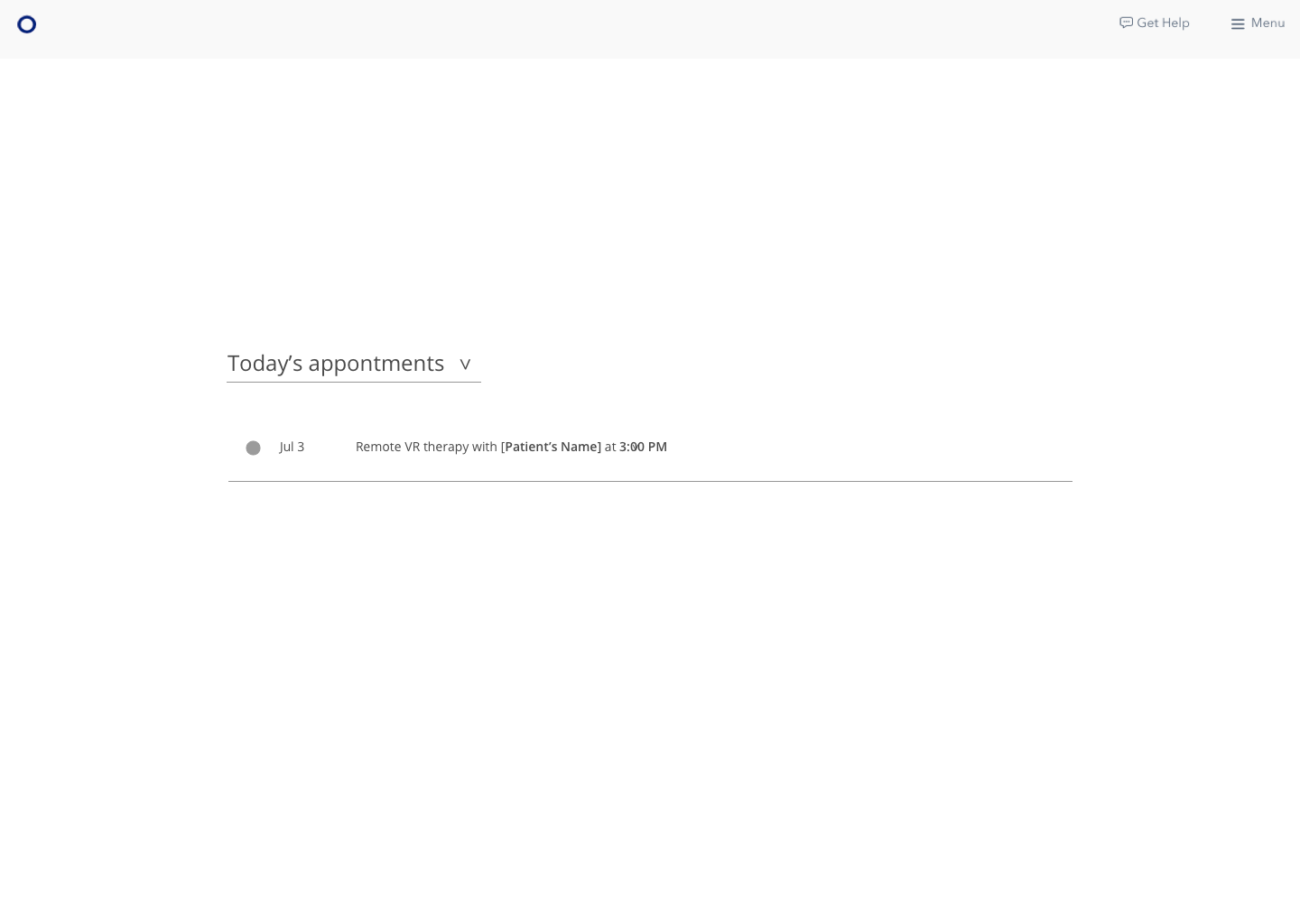
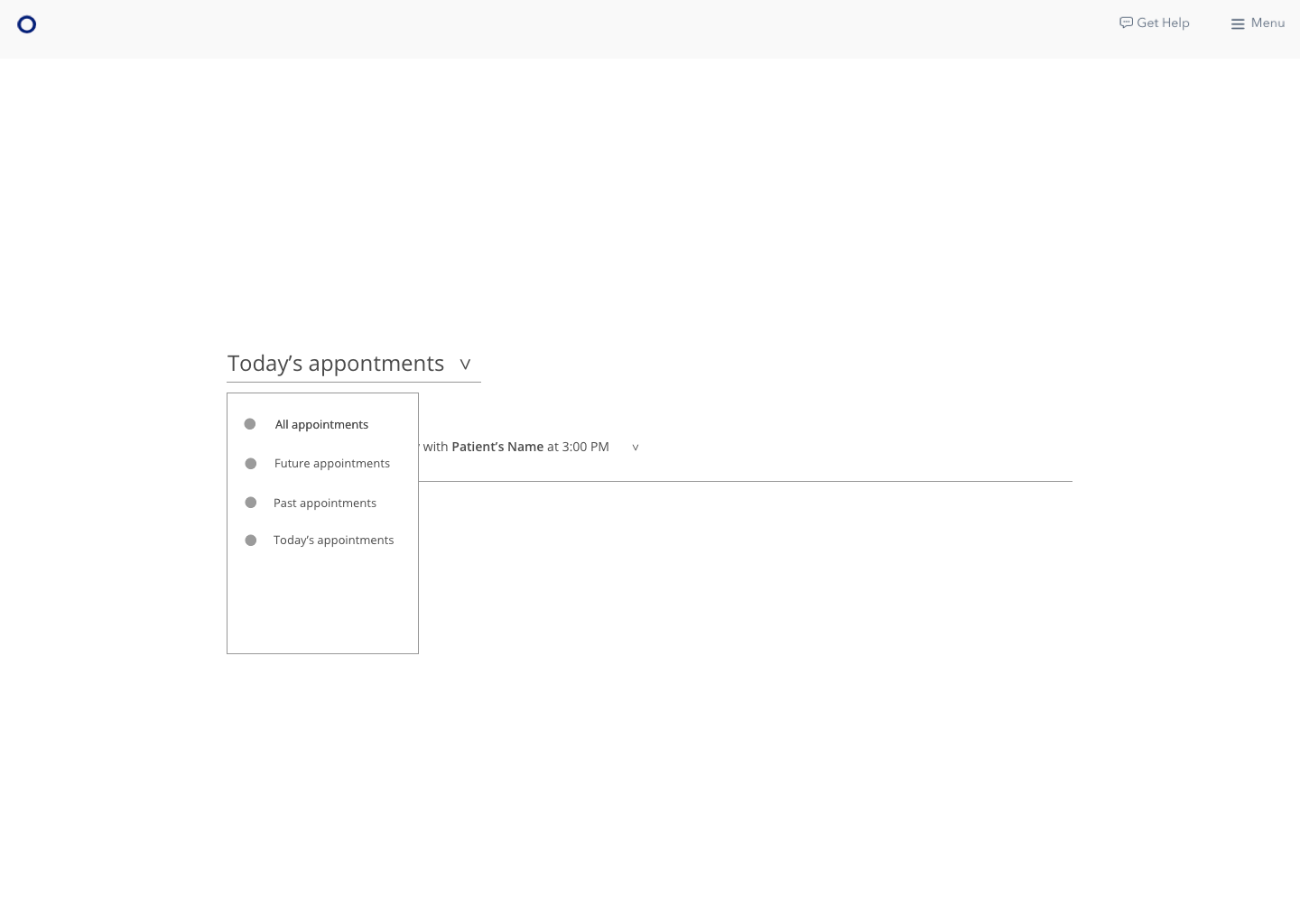
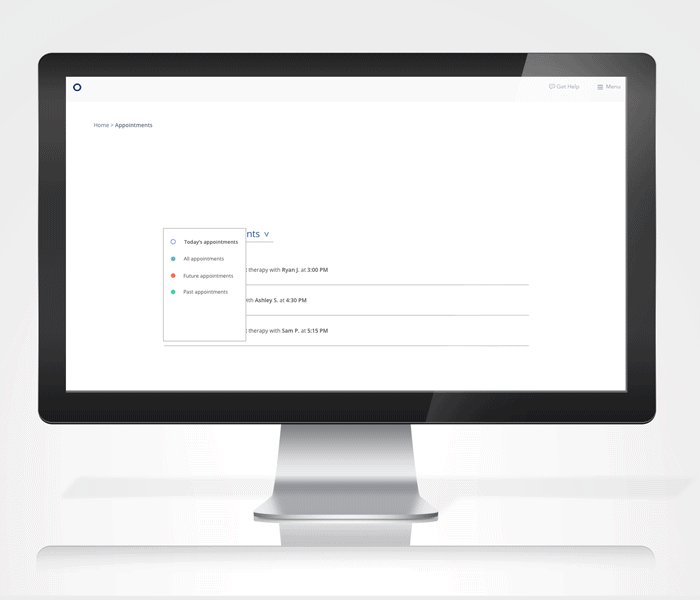
Appointment Page Features
- Minimizing appointment selecting process by allowing users to filter the type of appointments with the dropdown menu.
- Prioritizing appointments with the most recent one at the top helps users make quick decision.
Key Focus
• Clean and concise page
• Add breadcrumb (enhance navigation experience)
How It Works
Doctor can select the type of appointments from the dropdown on the left. They can also select most recent appointment by directly clicking on the top item on the list.
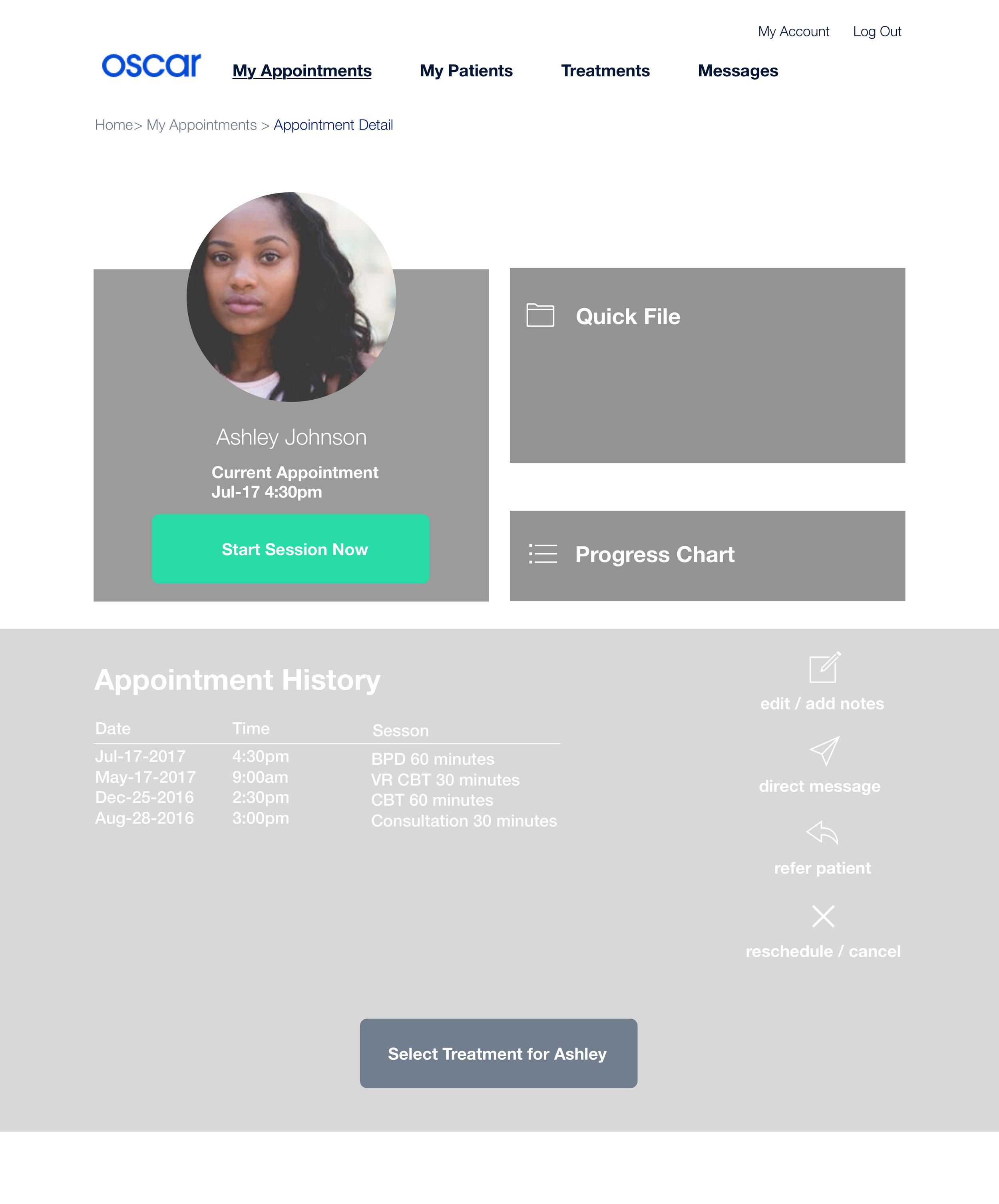
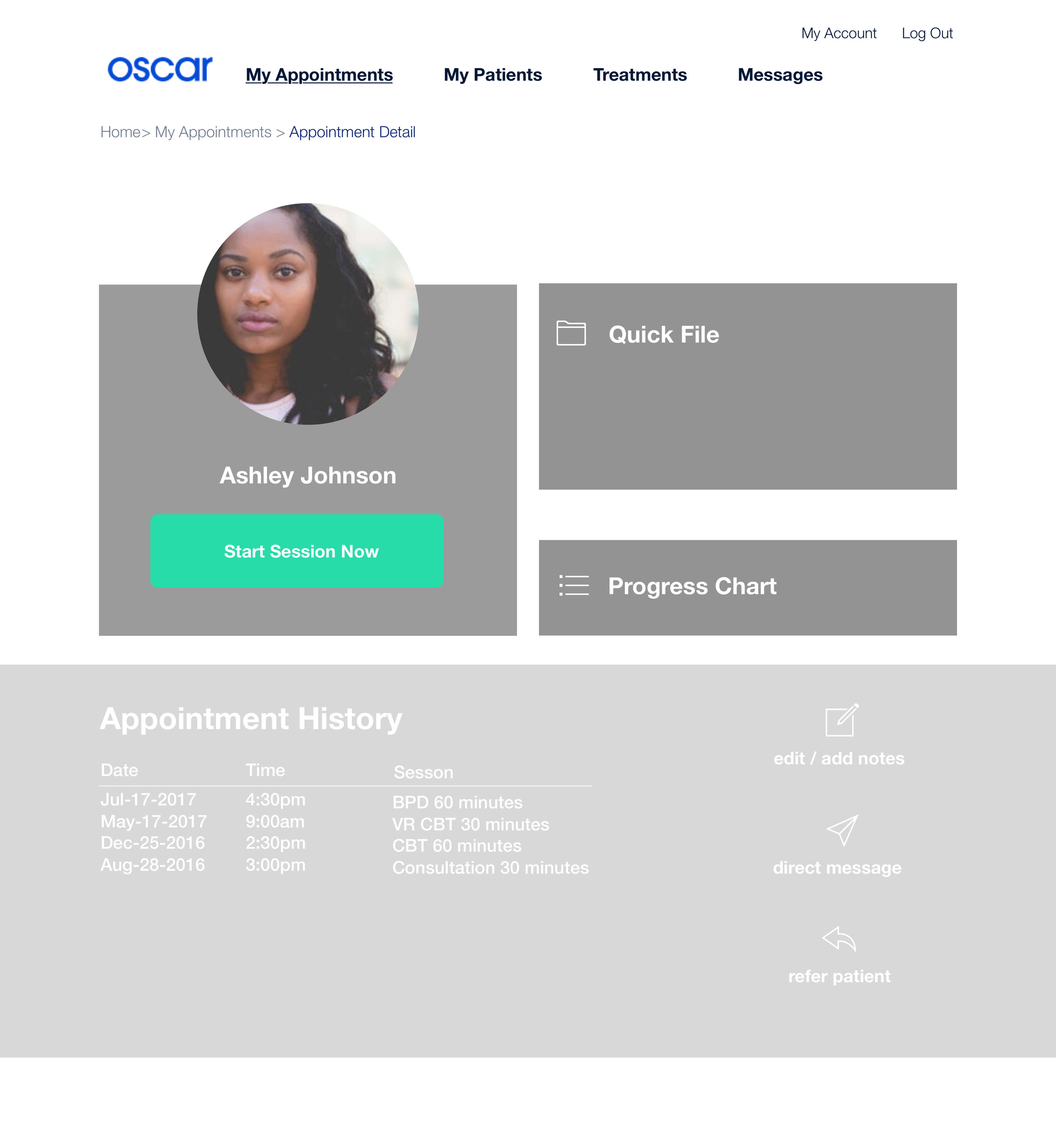
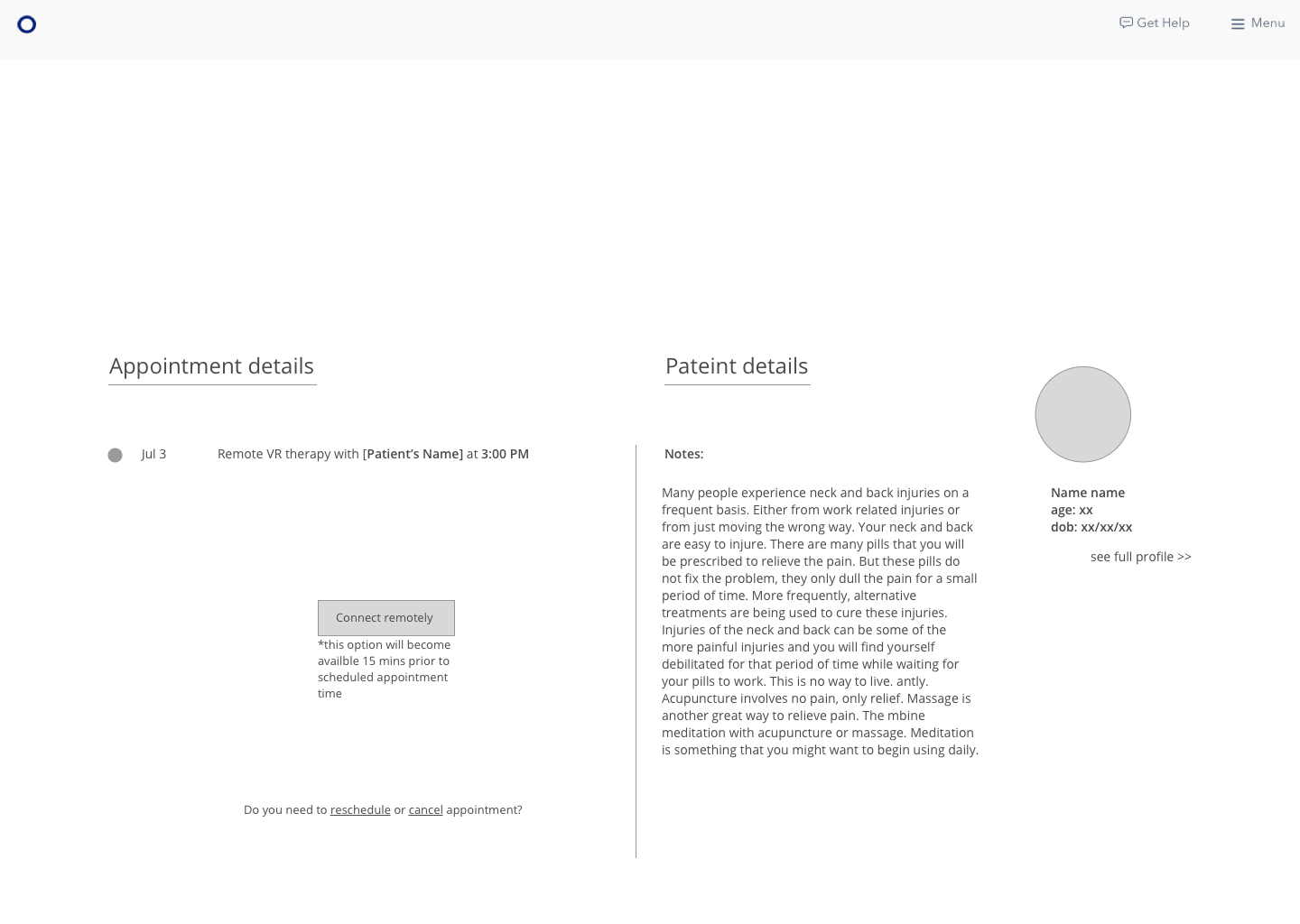
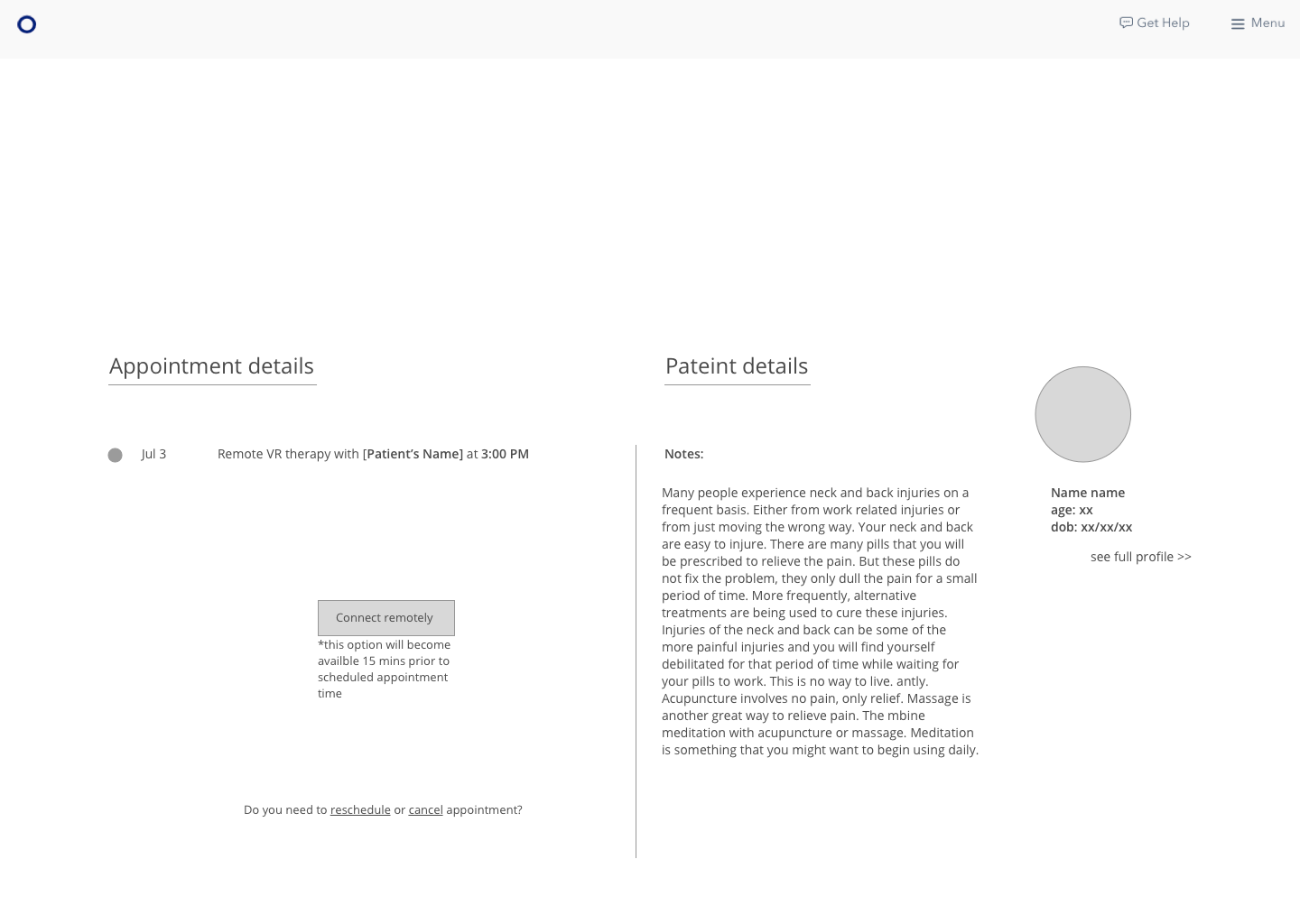
Appointment Detail Page Features
- Adding the CTA button onto the appointment detail page, providing the users a clear direction to initiate VR therapy with their patients.
Features
• Mini profile of the patient
• Appointment time
• Note section
• Choice to change treatment option
• Send patient direct message
• Option to cancel or reschedule
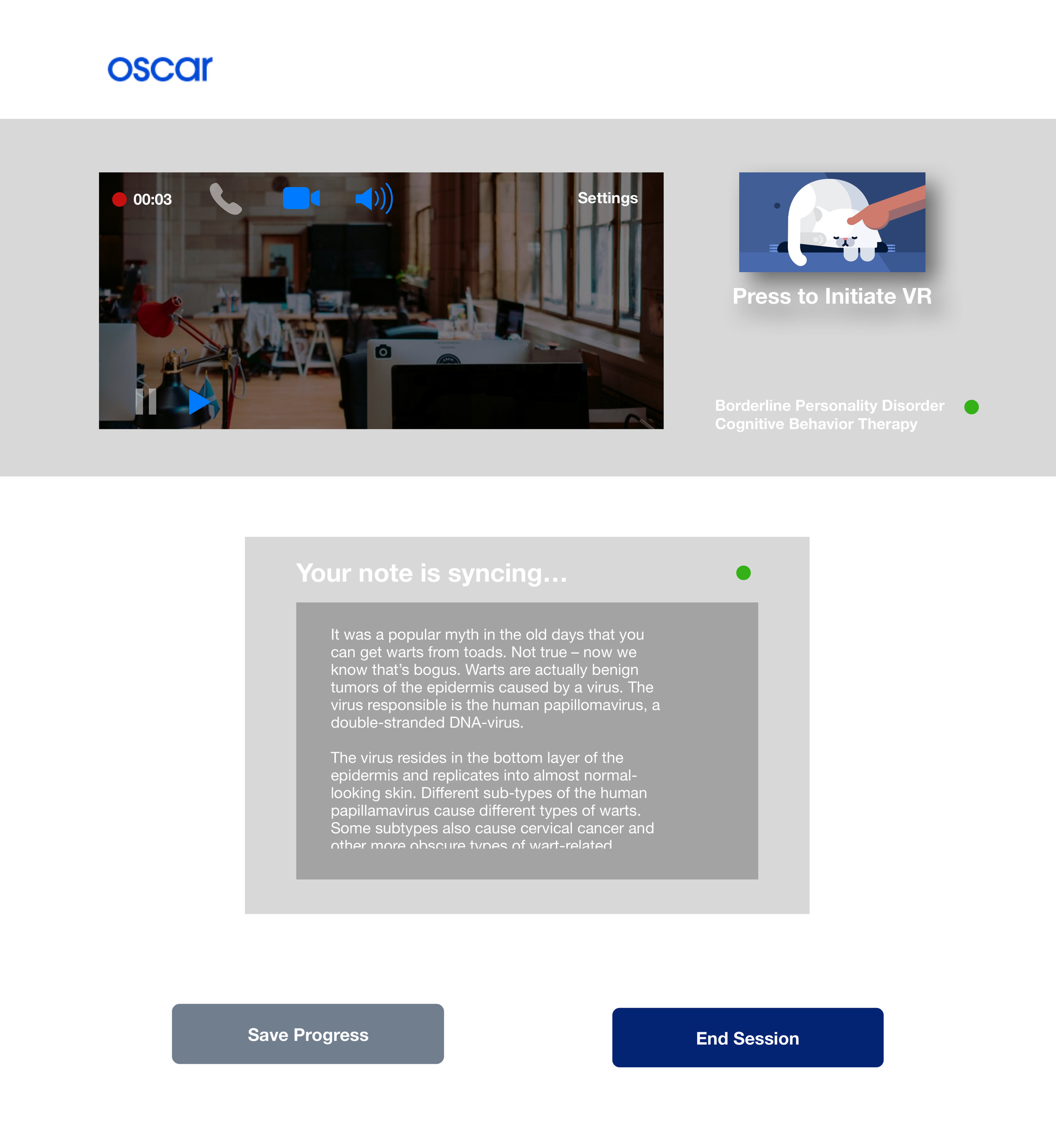
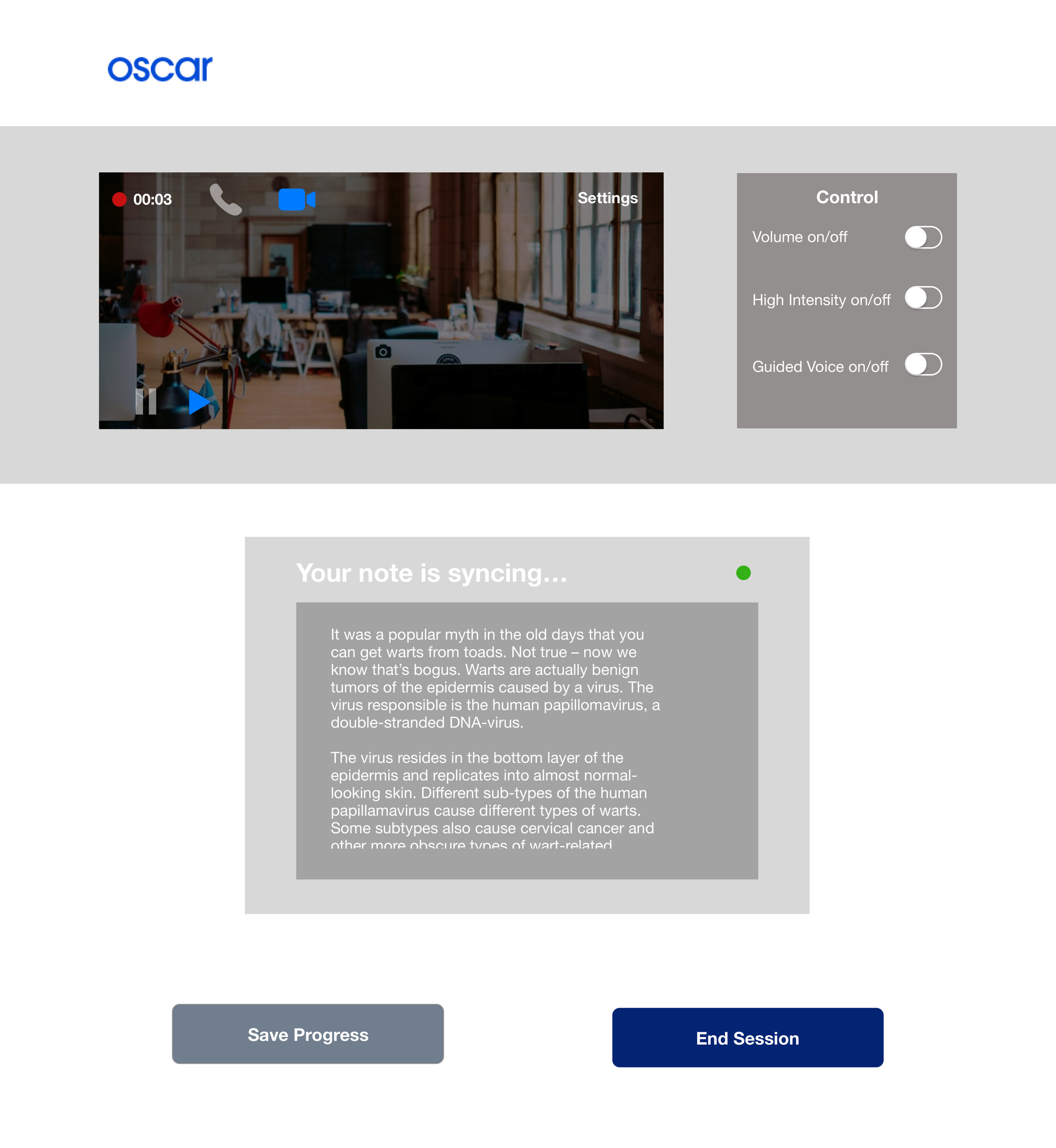
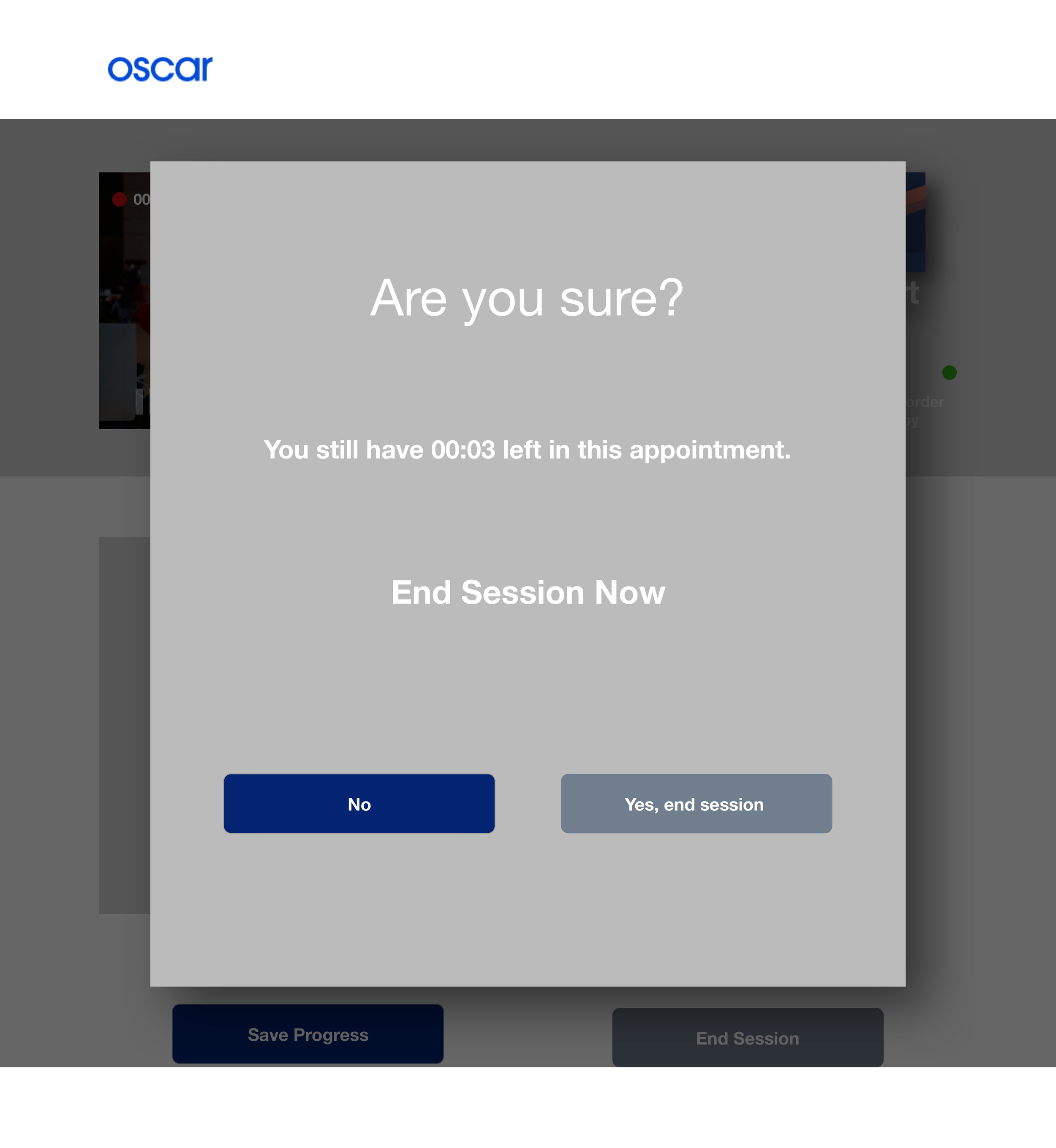
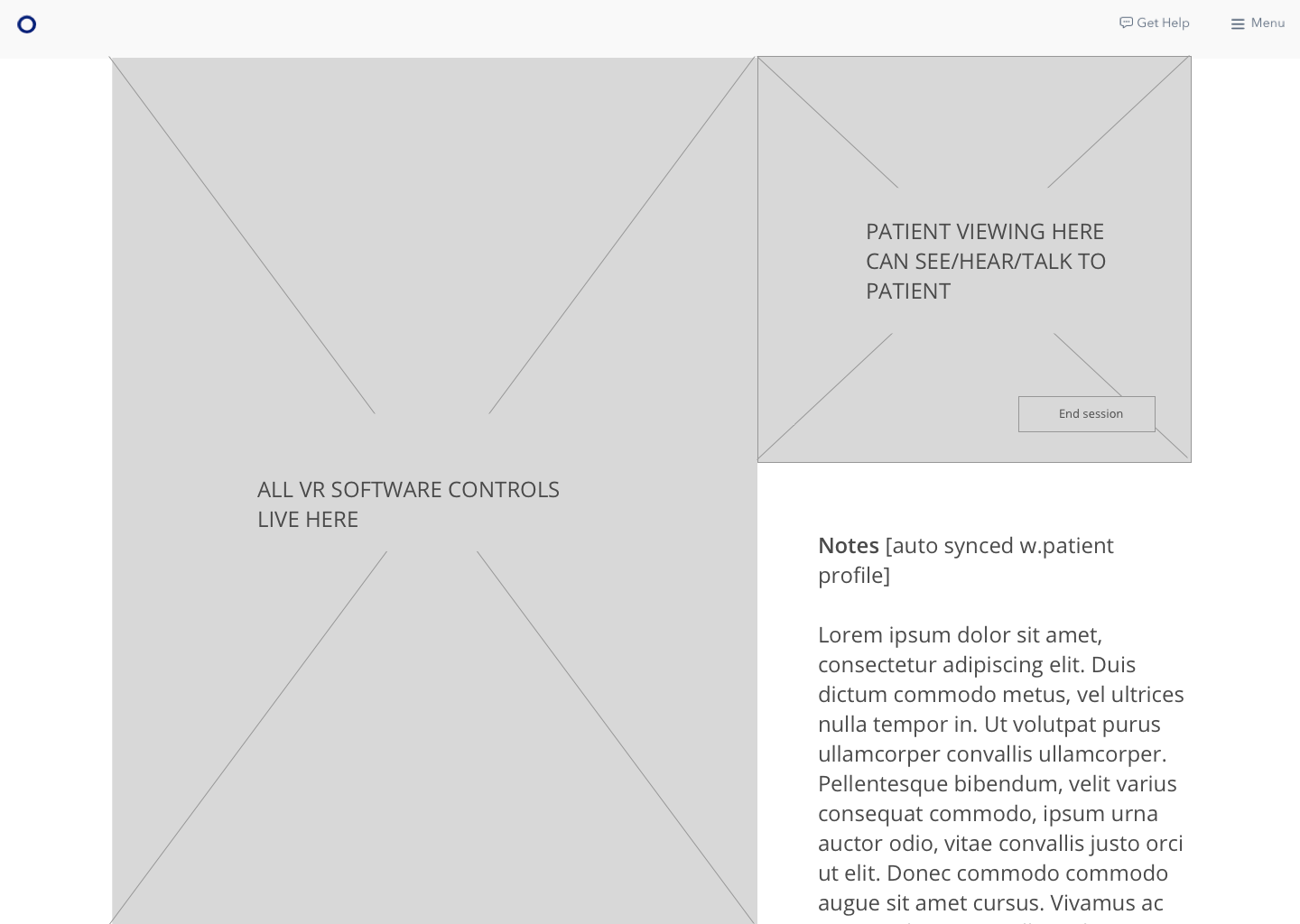
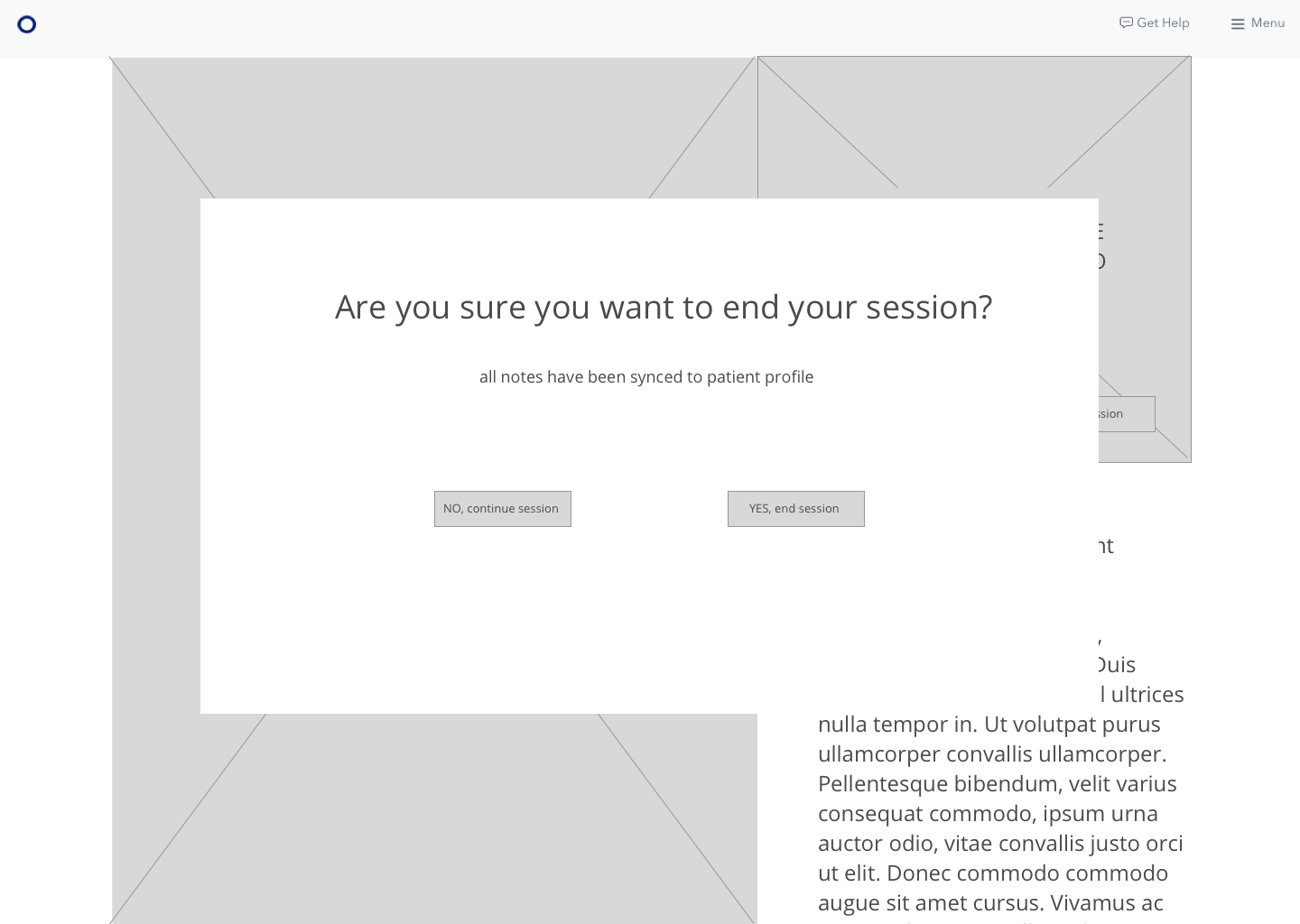
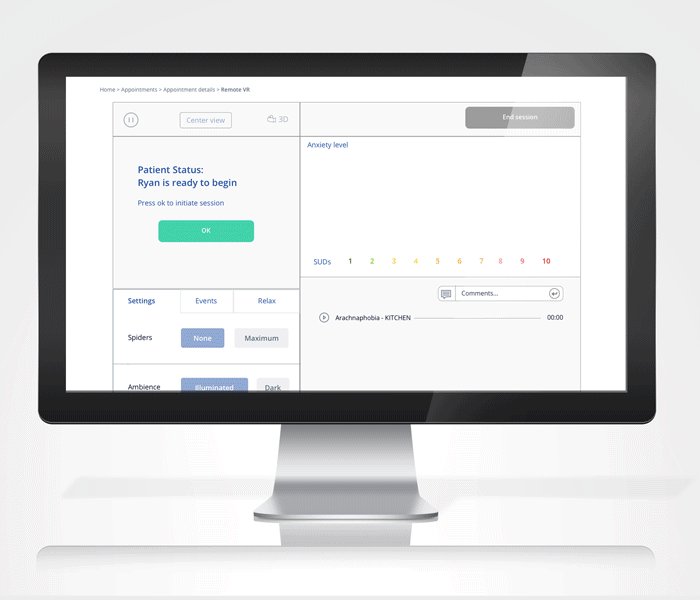
VR Therapy Session Control Page
- By applying UX best practices and comparing to competitors, we decided to design a simpler interface that allows the doctor to monitor the patients, manipulate the experience, and take notes simultaneously.
Features Breakdown
• CTA End session button - with bright red indicating warning
• Control panel (left) - offer users main control of patient's VR experience
• Patient anxiety level chart - users will be able to keep track of patient's reactions
• Auto-sync doctor note section - users can take notes without leaving the page
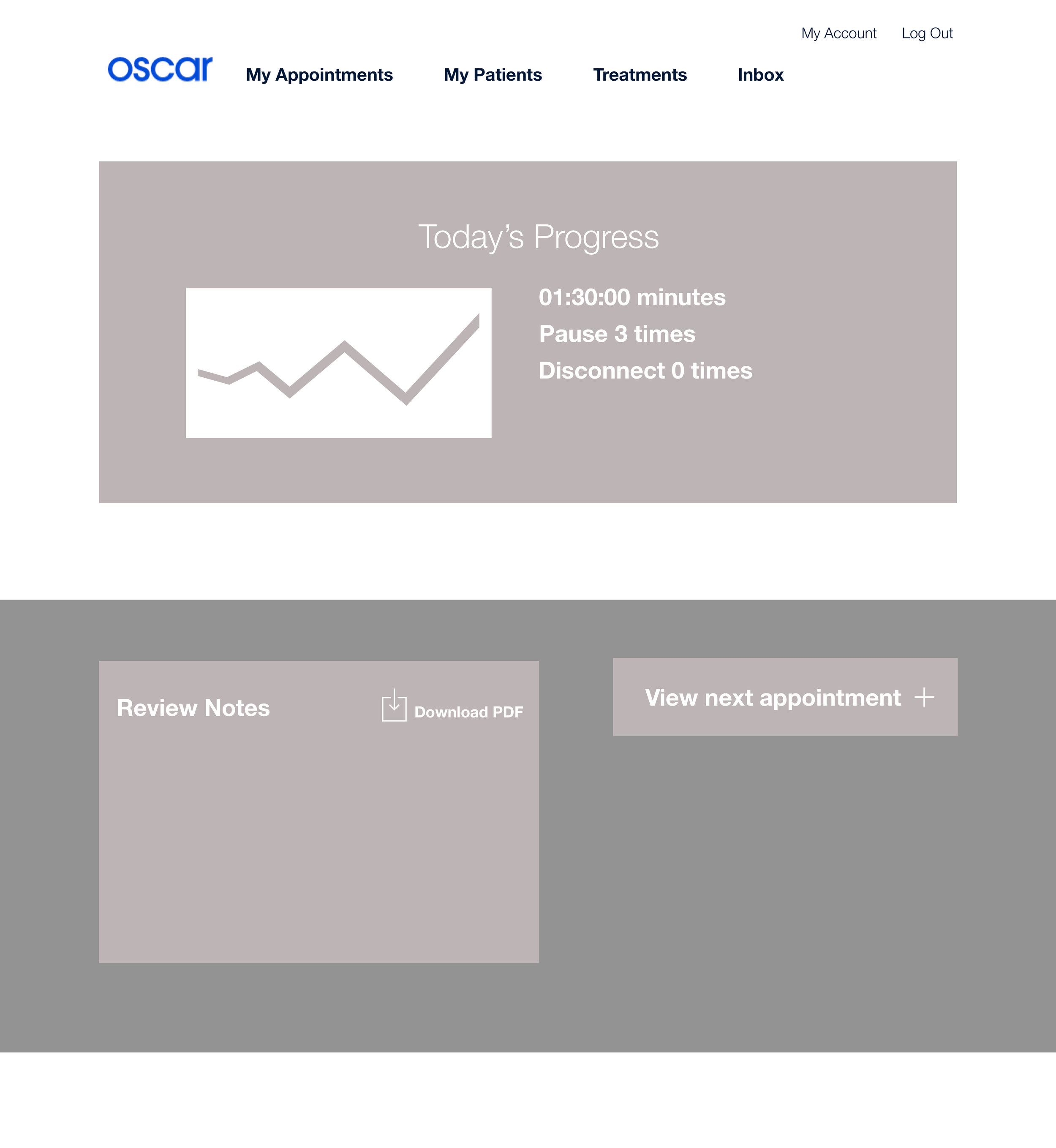
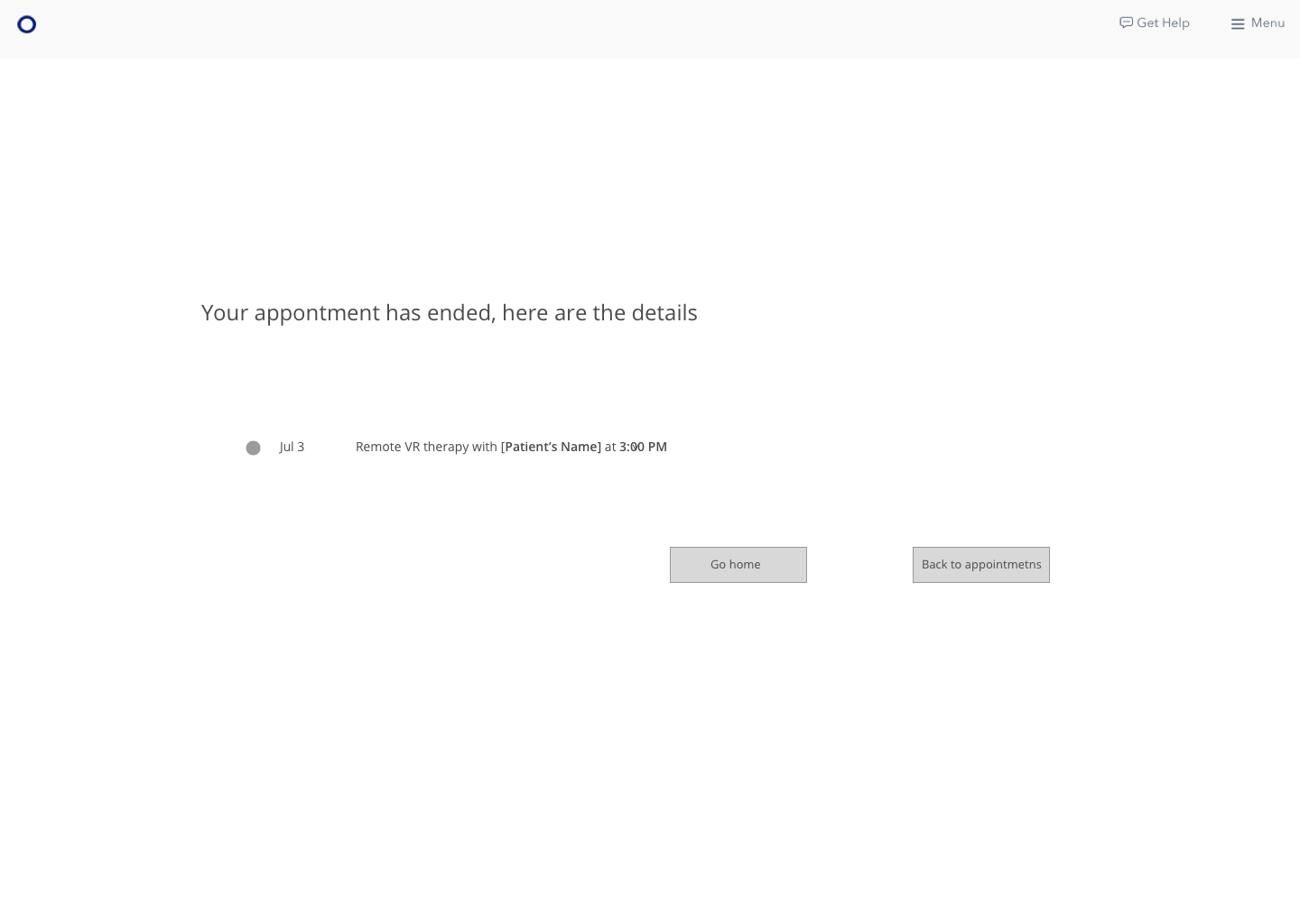
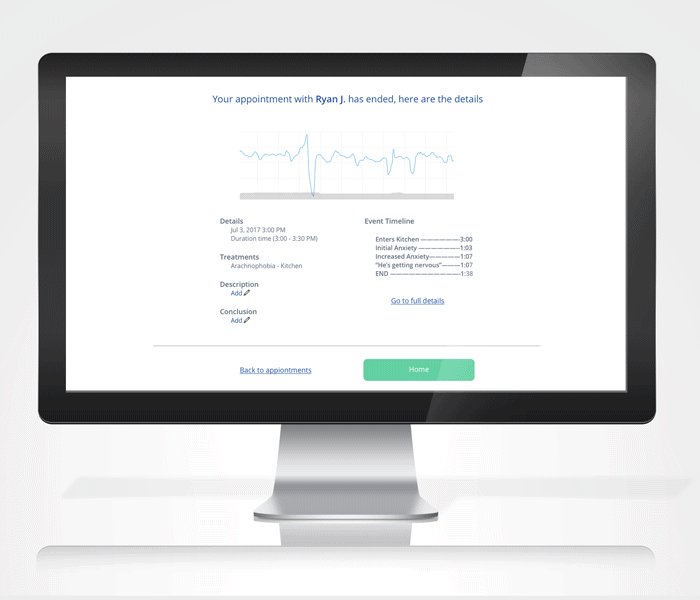
Progress Report Page
- Progress report is considered a MVP for doctor portal so users can make final notes and patient assessments before entering next appointment.
Features
• Session details
• Treatments
• Description
• Conclusion
• Timeline
• Back to appointments page
Patient Mobile App Mockup
Navigation Levels
• Home
• Appointments
• Appointment Information
• Headphone Reminder
• VR Headset / Google Cardboard Integration
• Session Data
New Features
• Appointment Shortcut
• Appointments
• VR Initiation button
• Schedule next session button

Next Steps
1. Biofeedback
2. Broaden Scope
Biofeedback is a very important aspect of VR therapy and helps the doctor understand the experience and results better. This is the most important feature to focus on next.
Countless patients could also benefit from small scale VR therapy,
ie. Meditation, relaxation, and mindfulness.